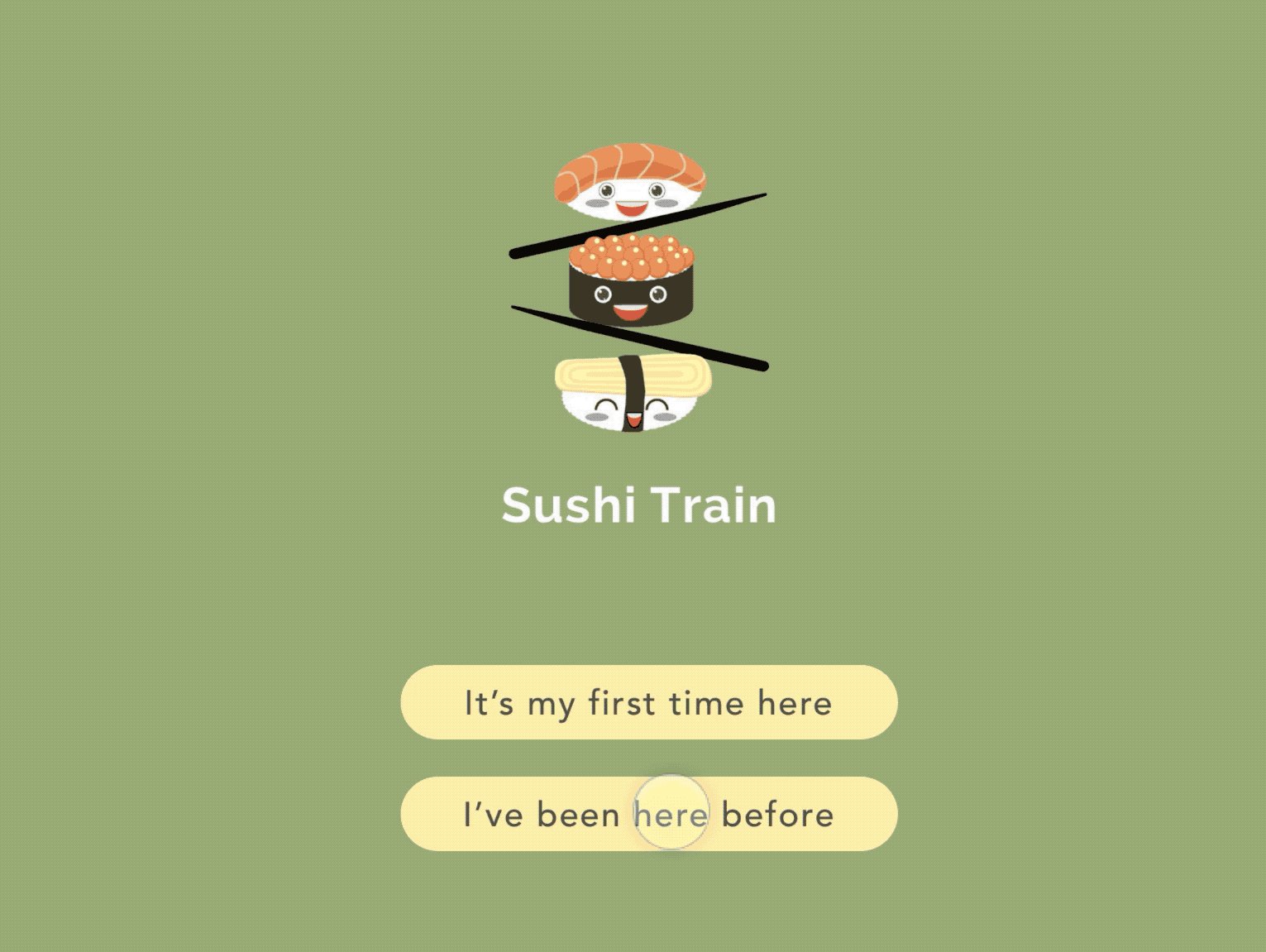
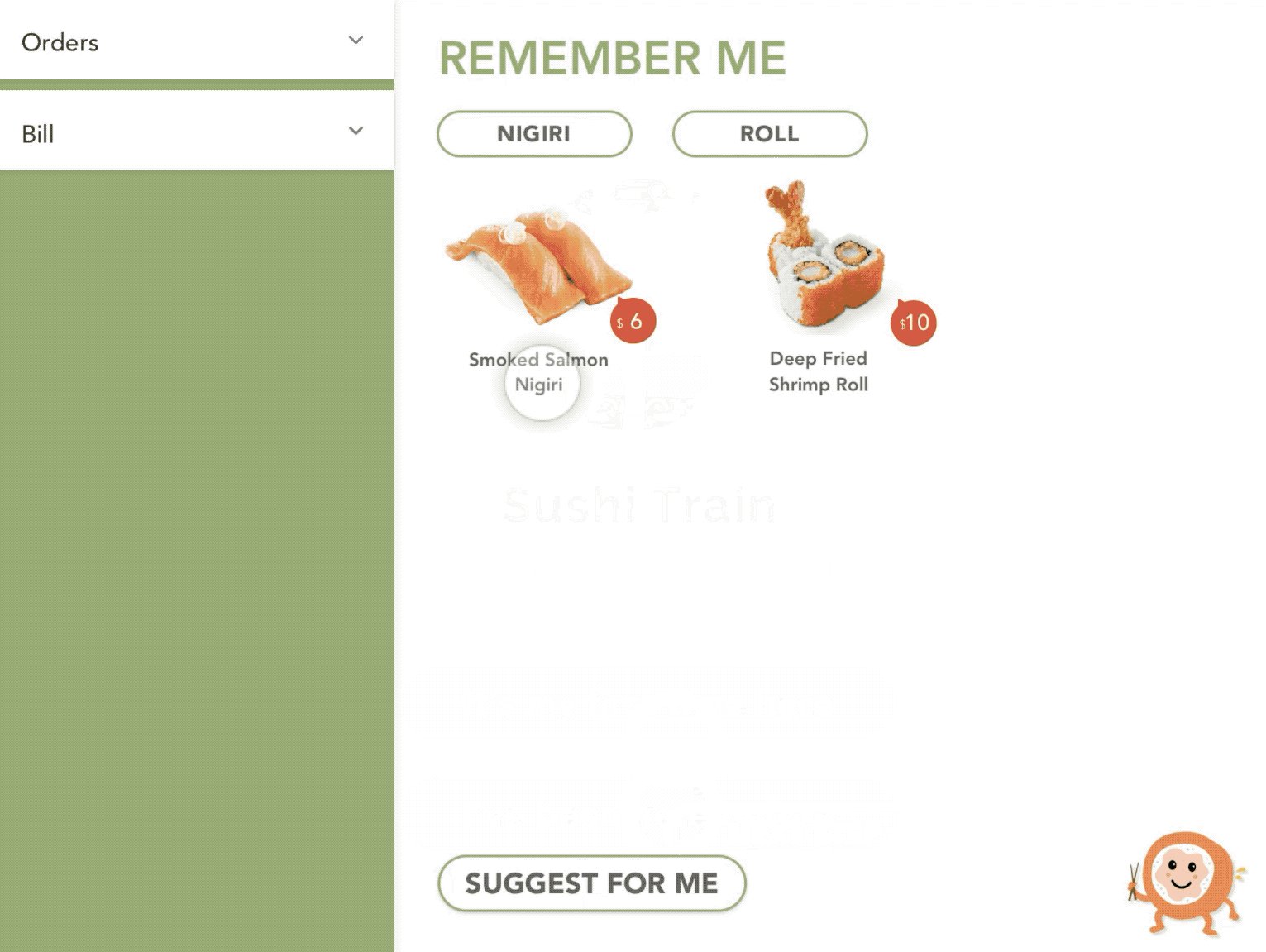
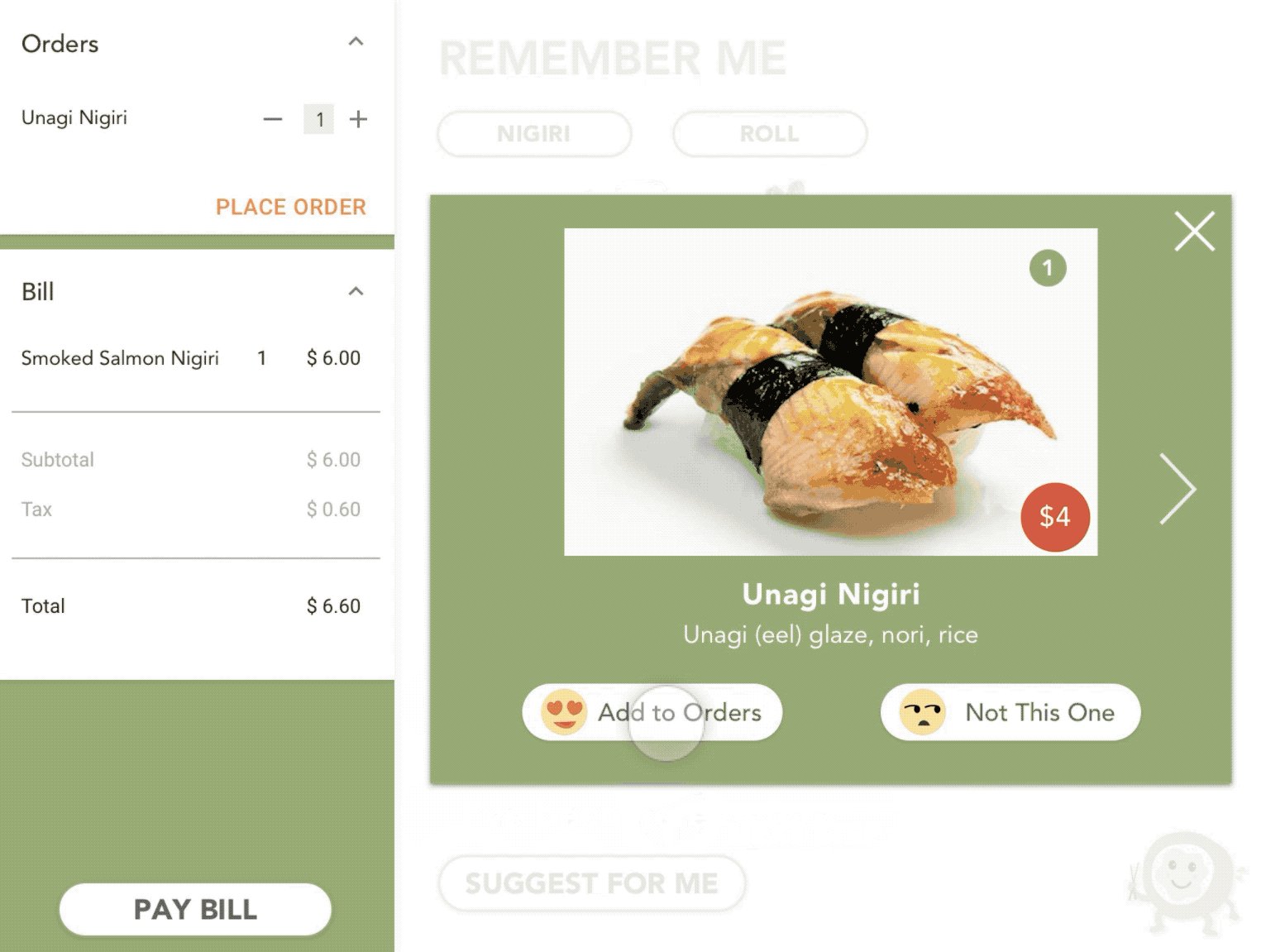
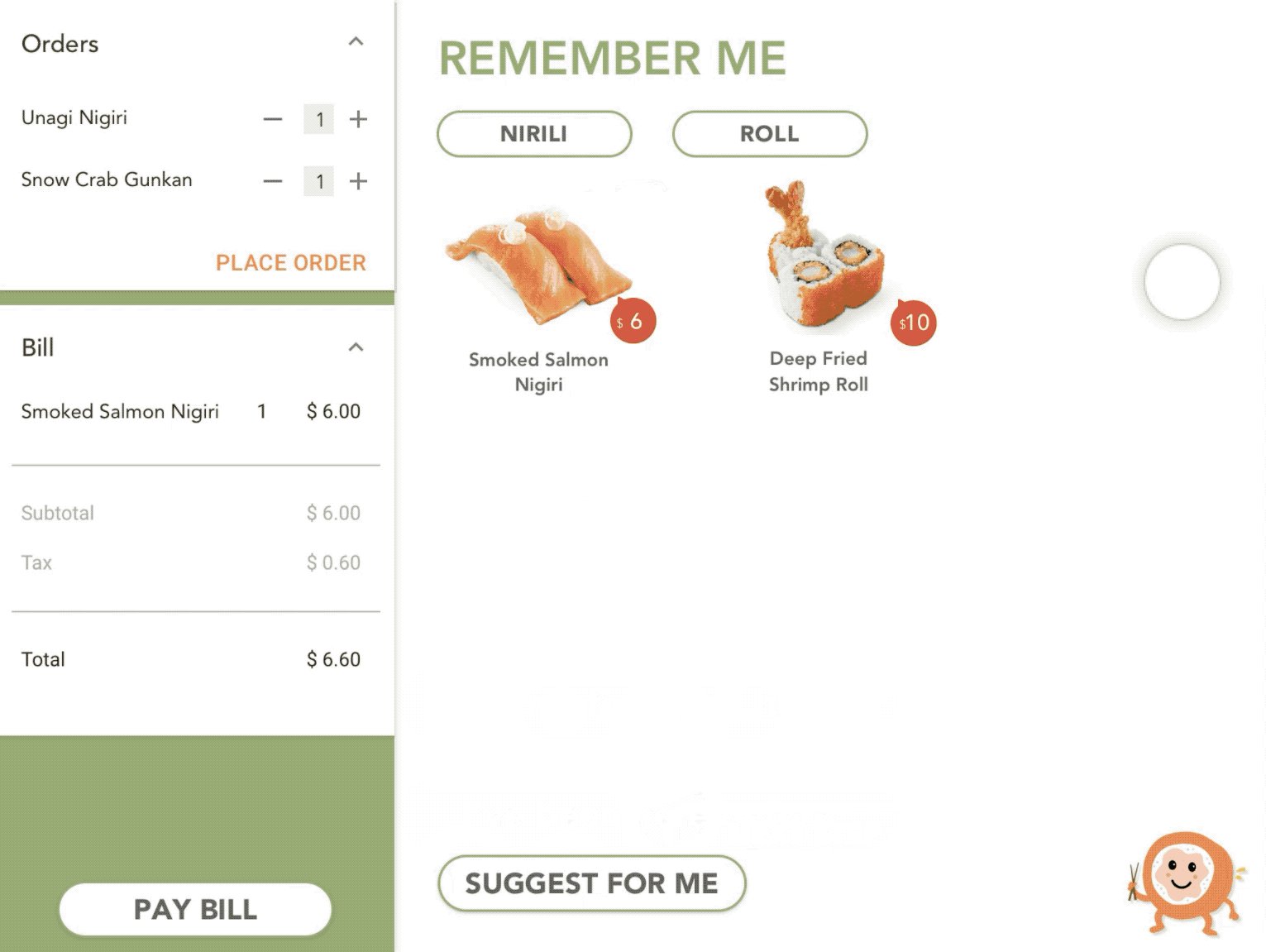
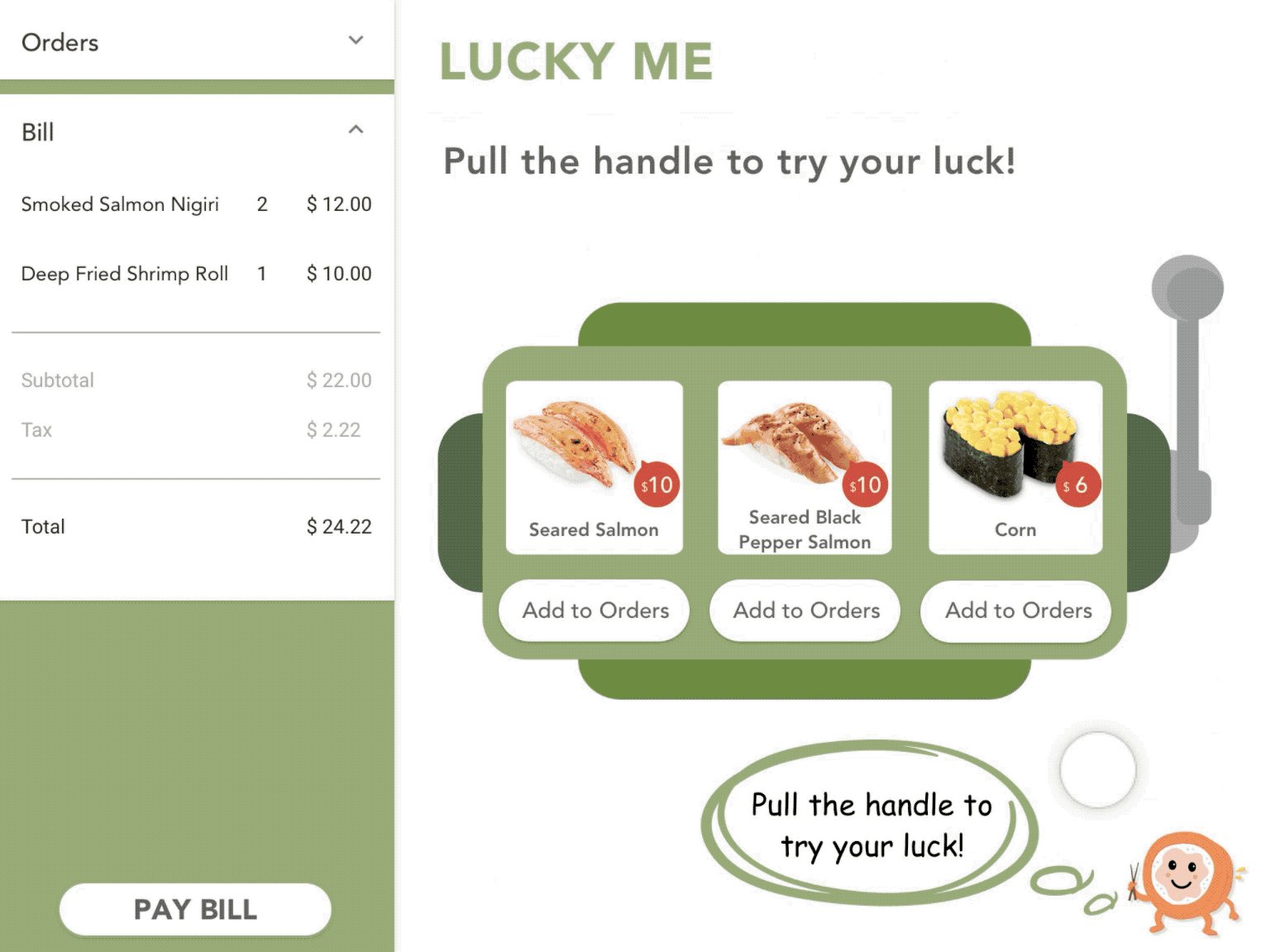
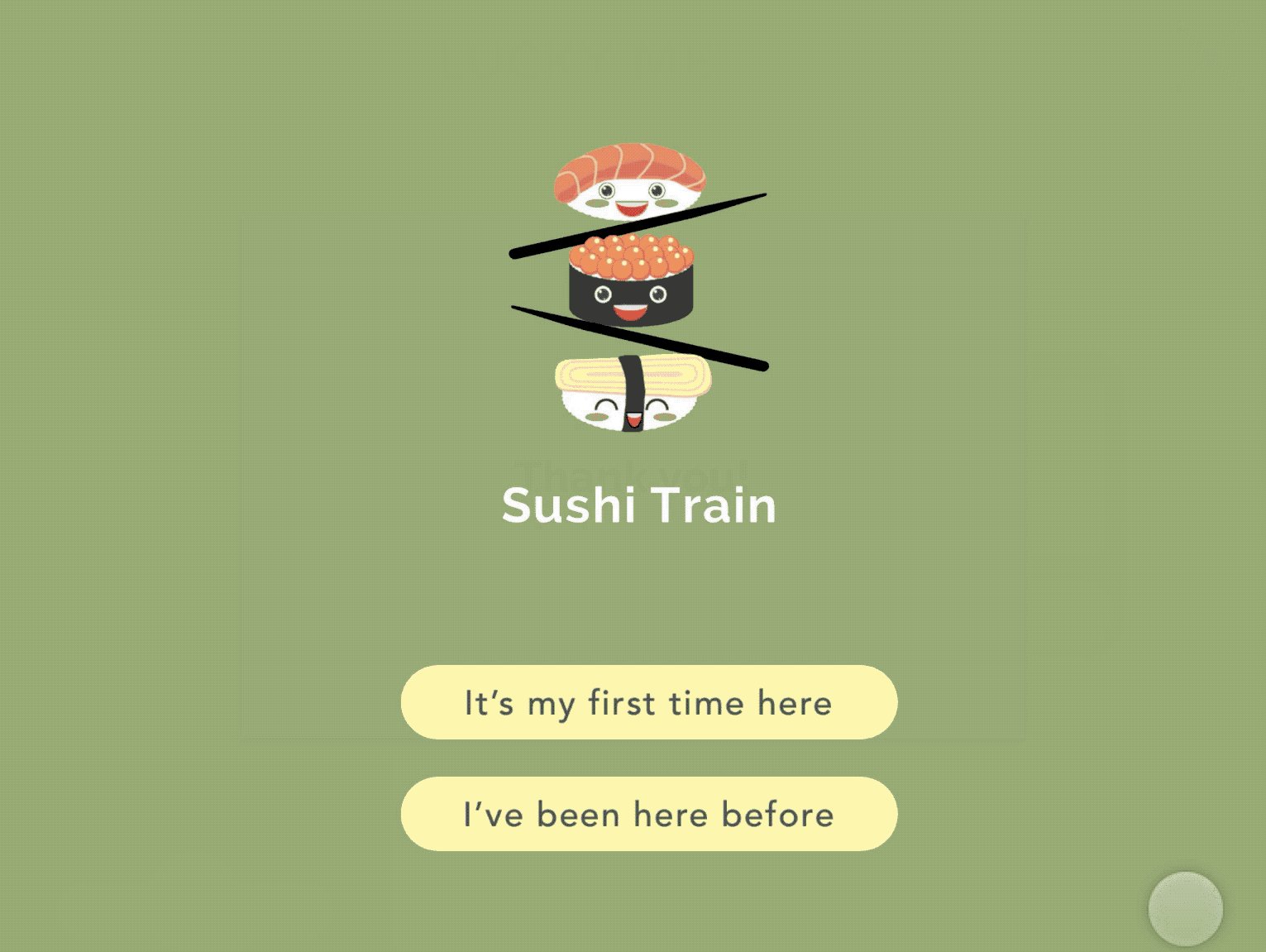
Sushi Train
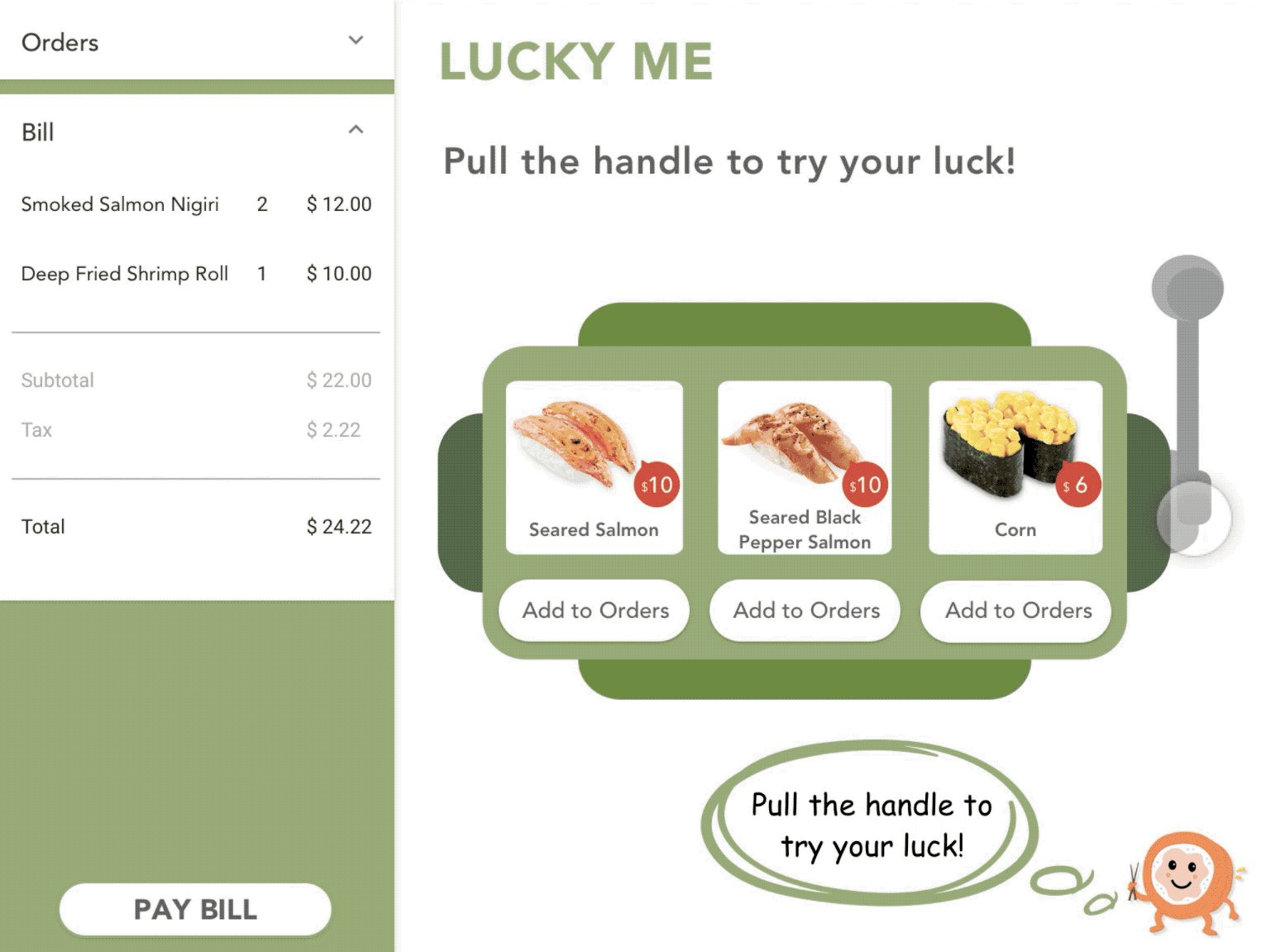
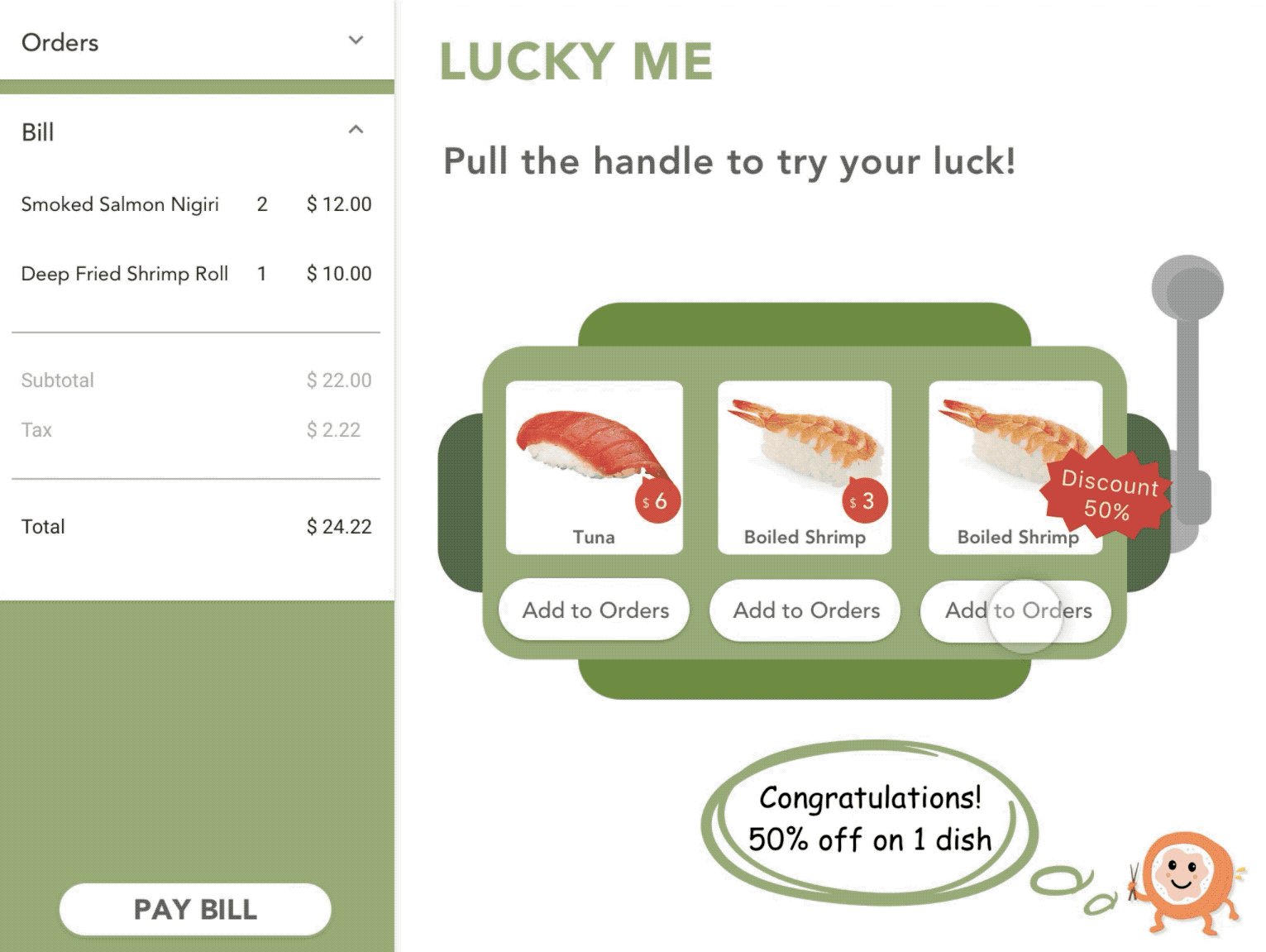
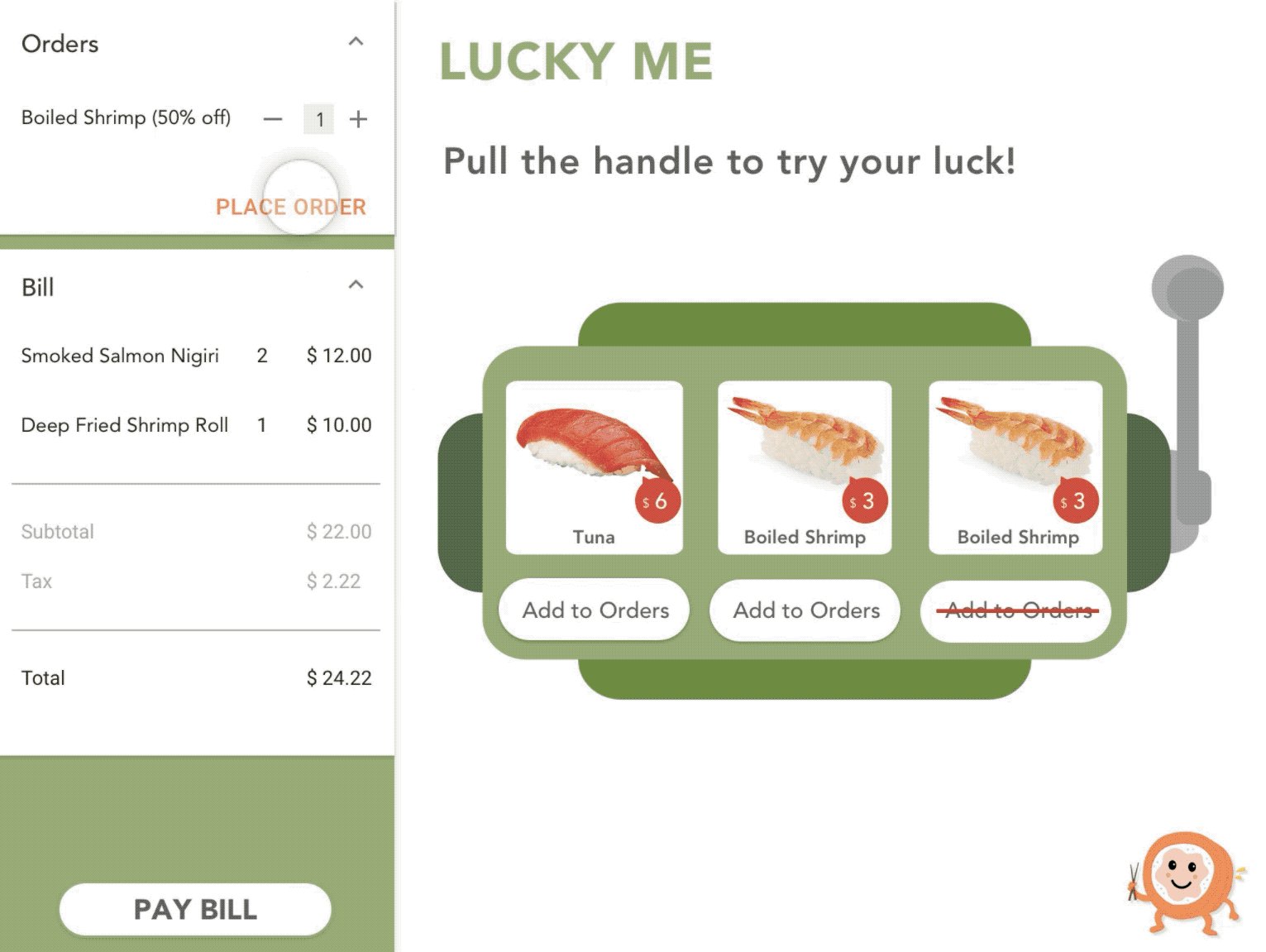
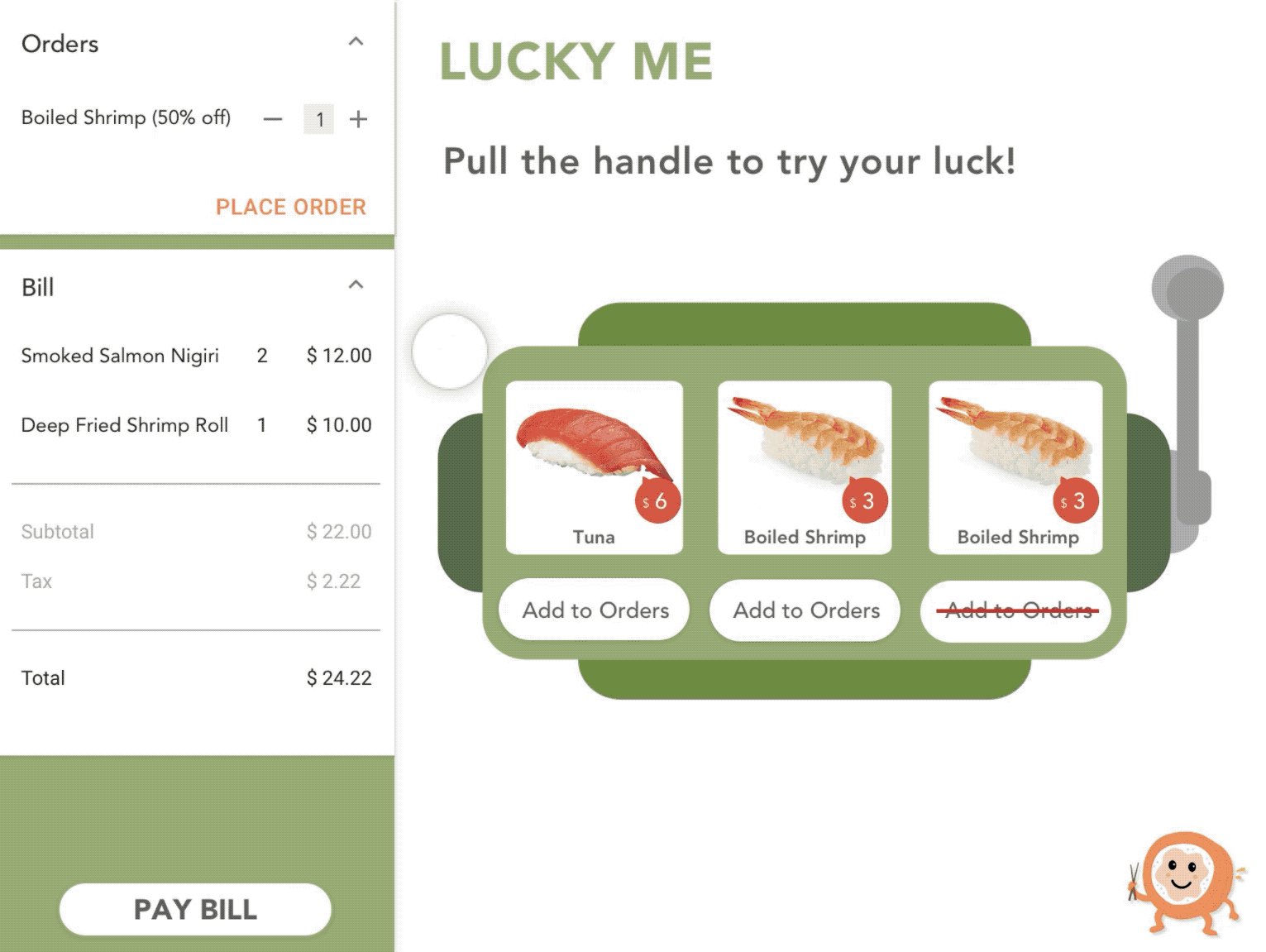
Entertaining dining experience.
Project Type: |
Advanced UX Studio course |
Duration: |
Mar. – Jun. 2017 |
Team Size: |
3 members |
Practice Areas: |
User studies, UX design, information architecture, interaction design, visual design, usability evaluation |
My Role: |
I served as both designer and researcher, participated in every step, and took charge of script design and data analysis of usability test at the end. |