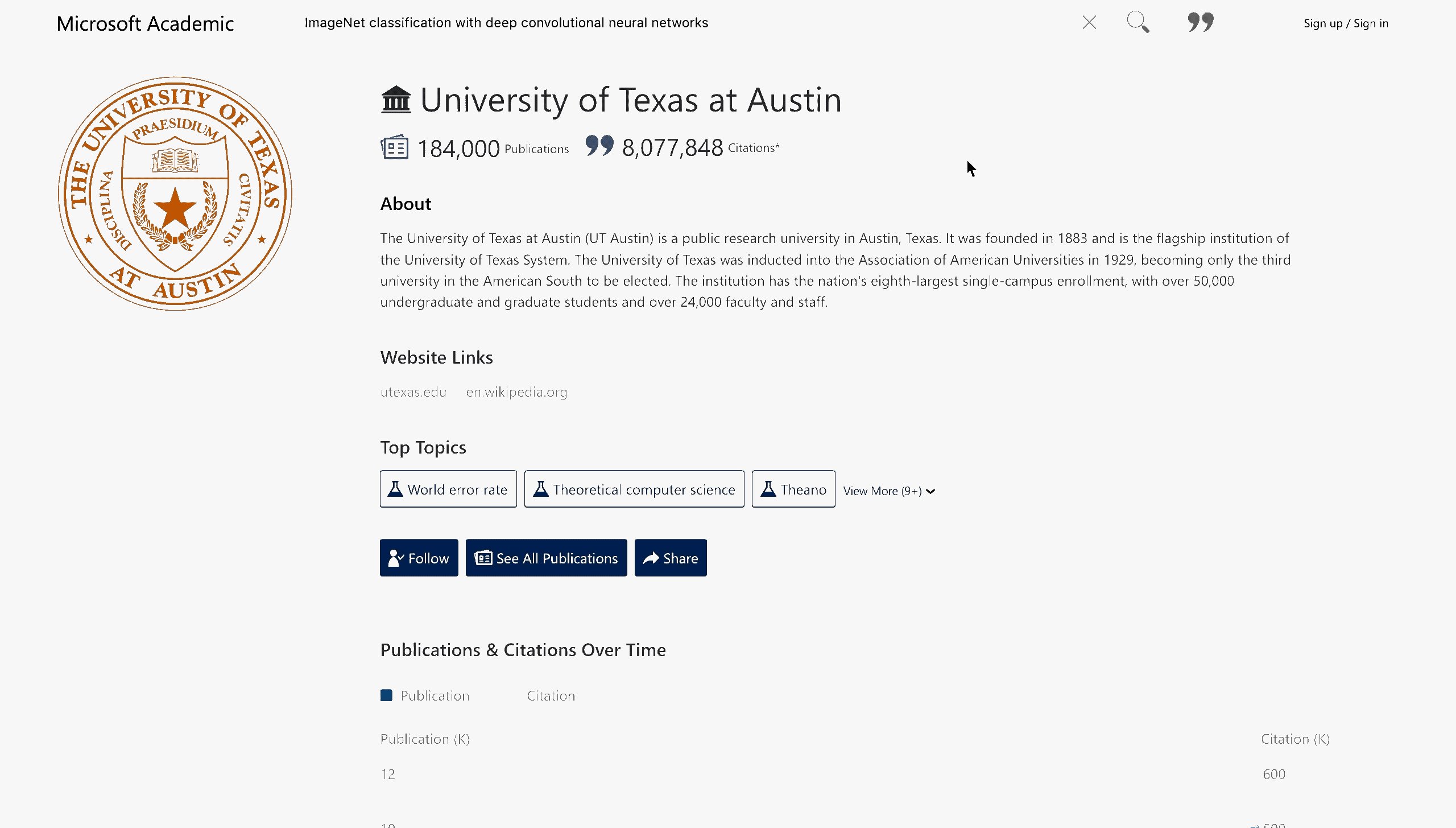
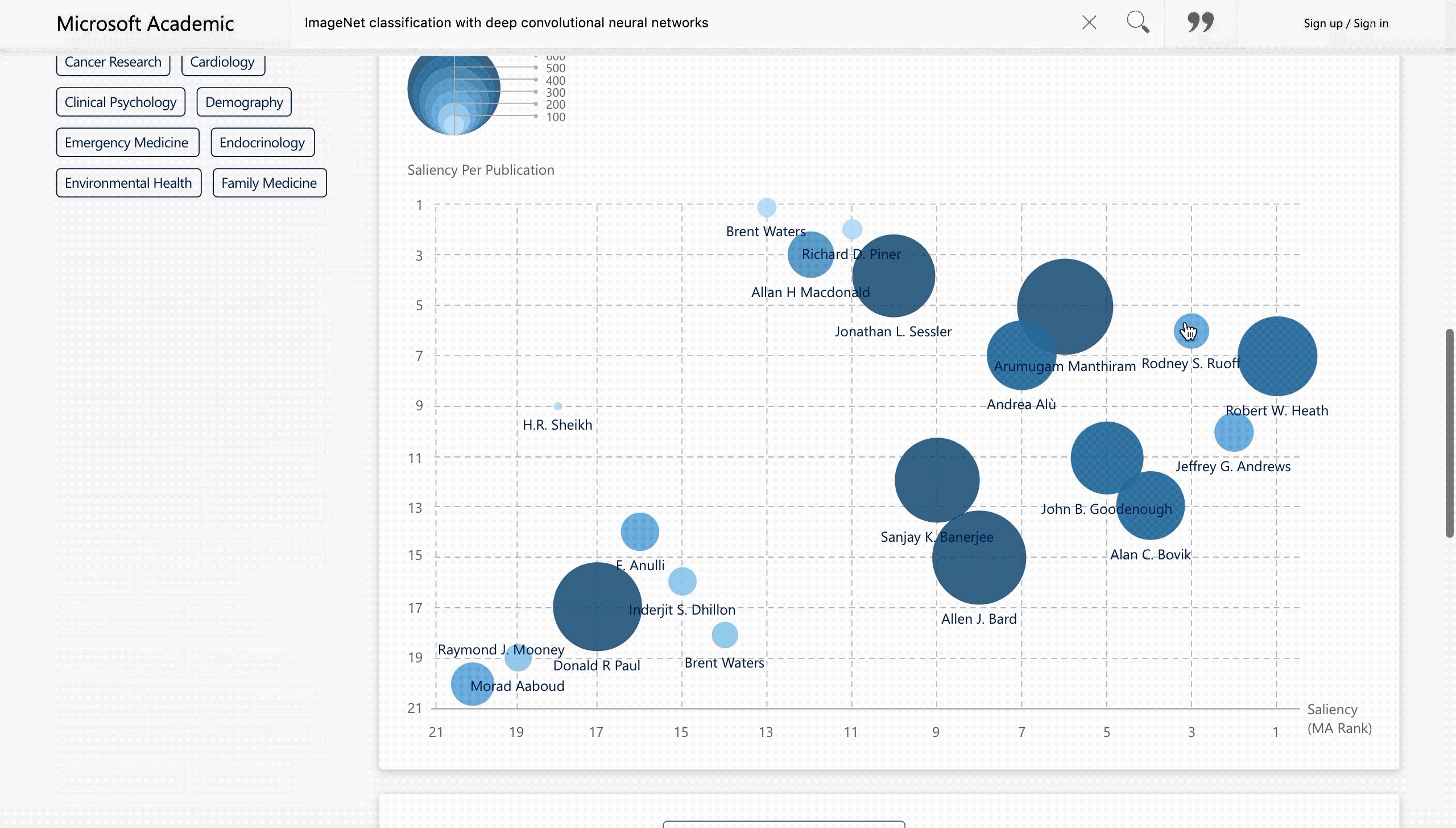
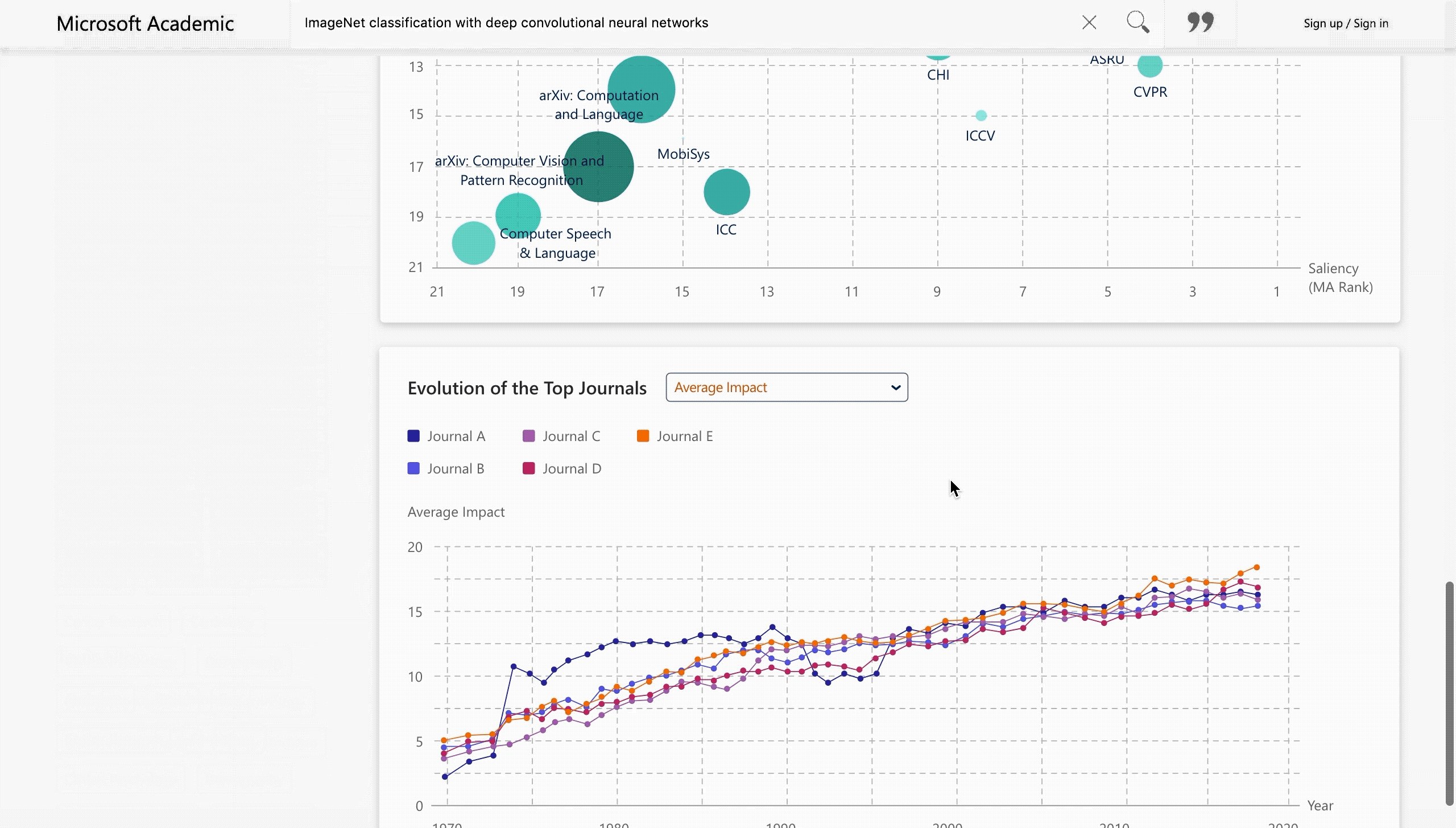
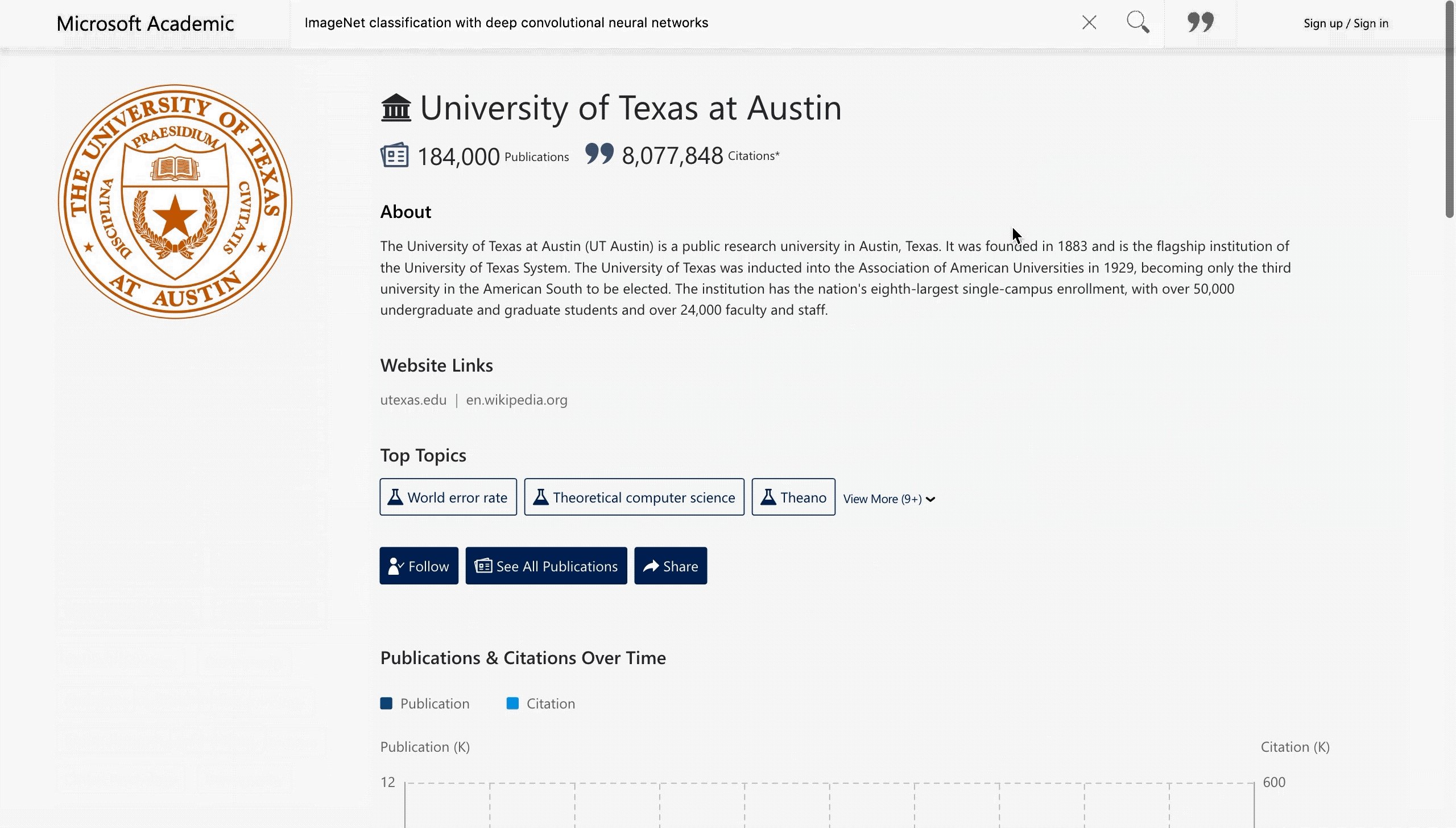
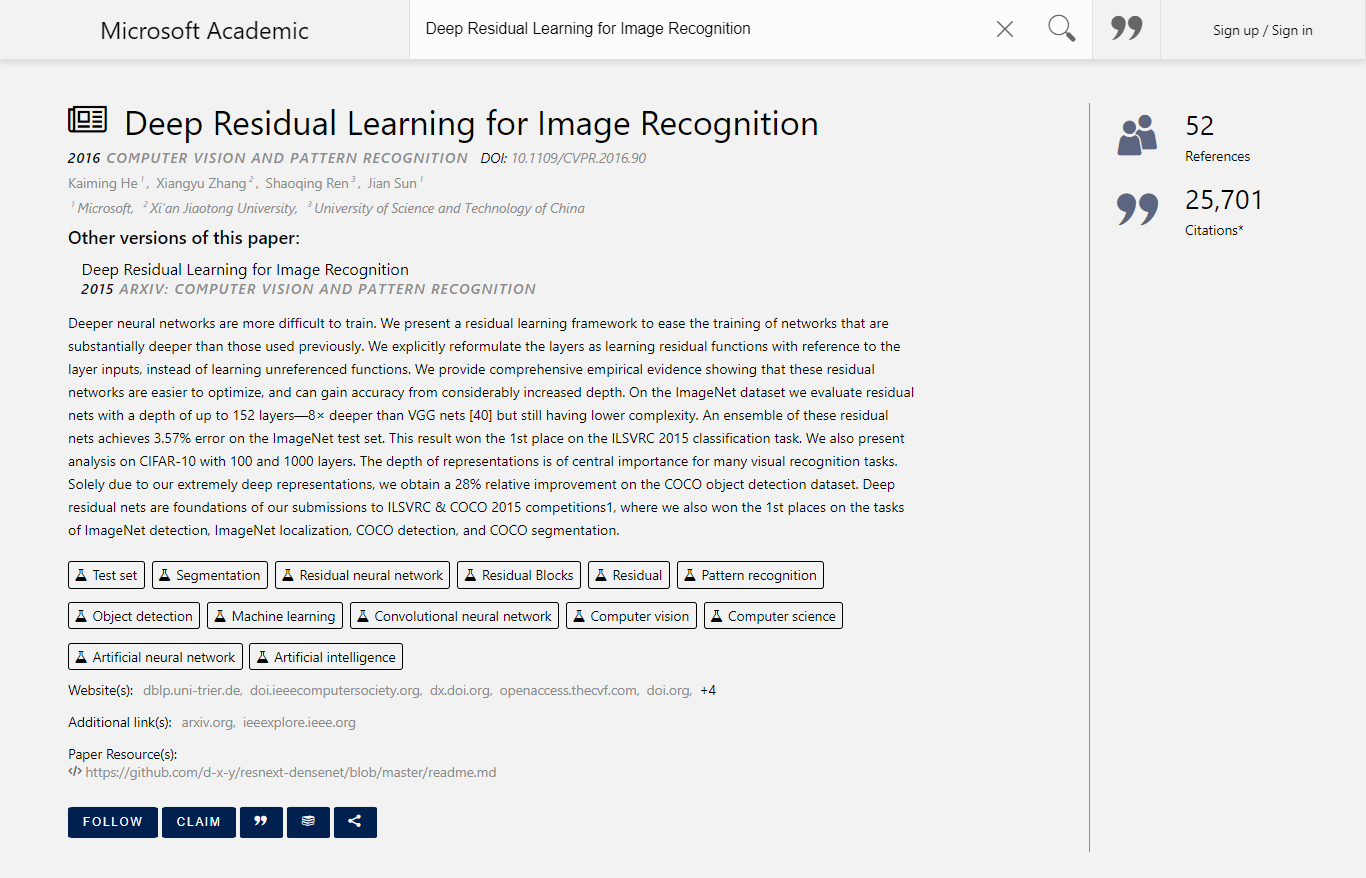
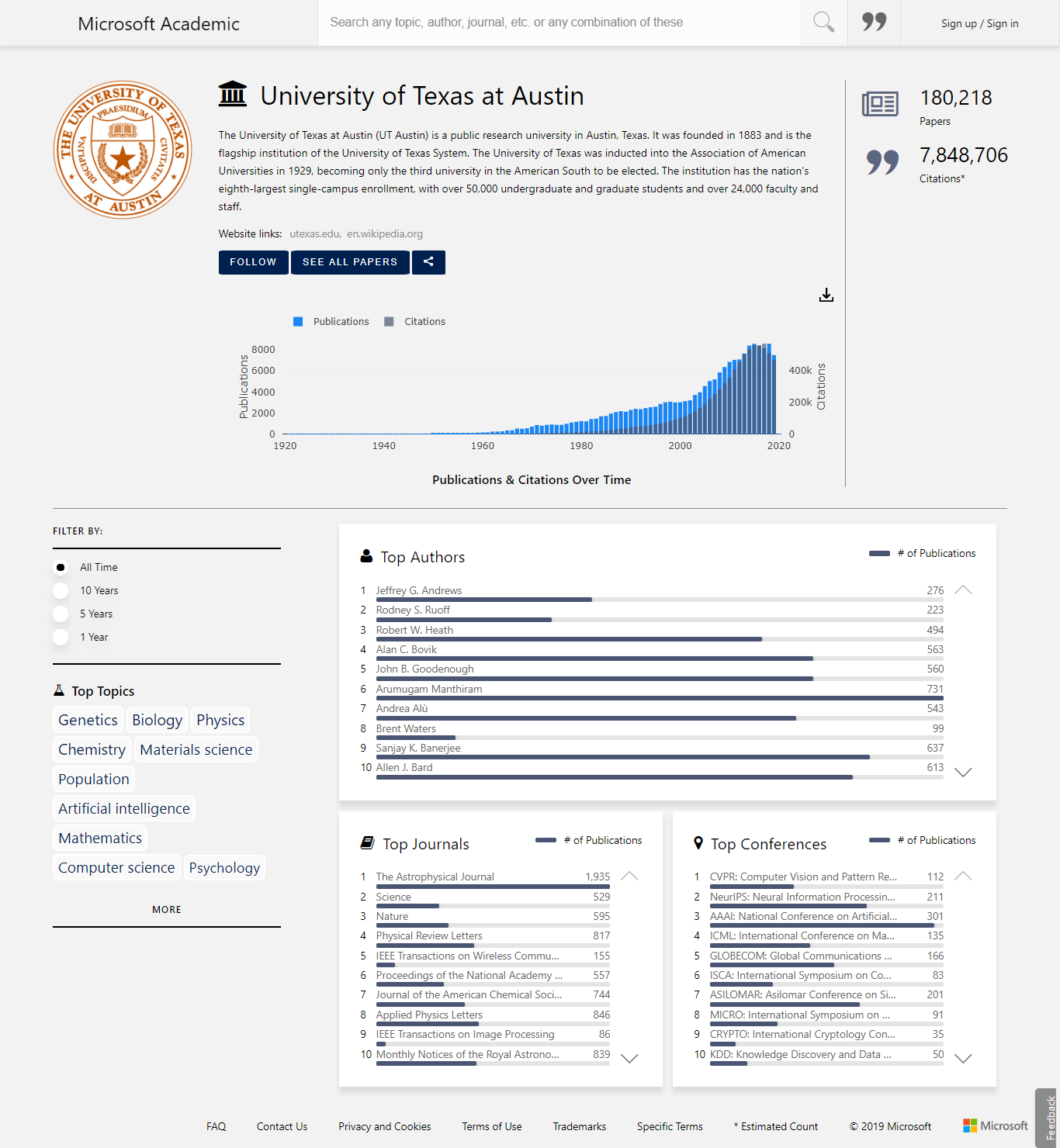
Microsoft Academic – Entity Detail
Providing insights on research trends.
Project Type: |
UX Designer at Microsoft Research |
Duration: |
Nov. 2019 – Jan. 2020 |
Members: |
2 engineers, 2 data scientists, 2 PMs |
Practice Areas: |
UX design, visual hierarchy, typography, interaction design, data visualization |
My Role: |
I served as a design lead, and worked closely with PMs, engineers, and data scientists. |