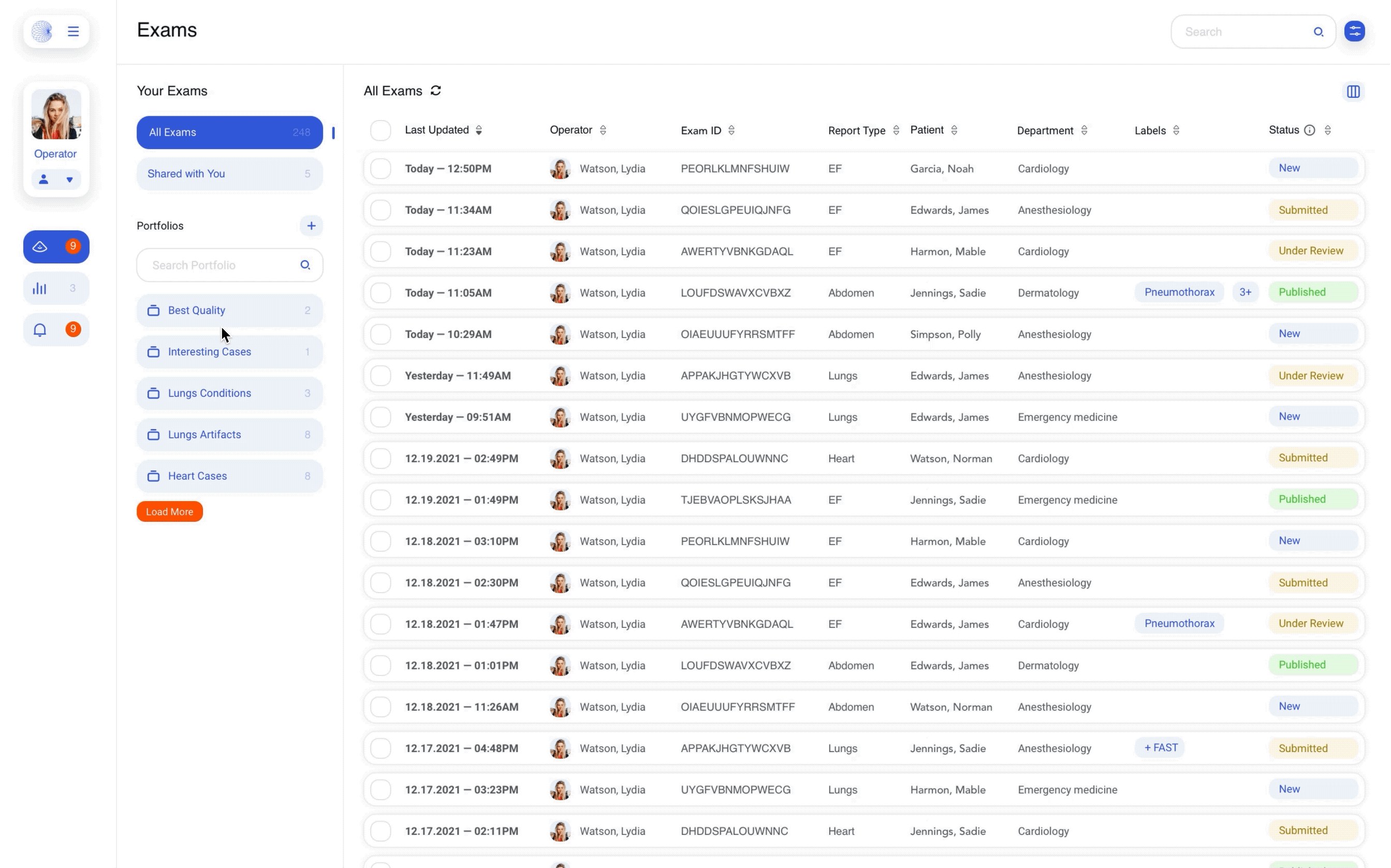
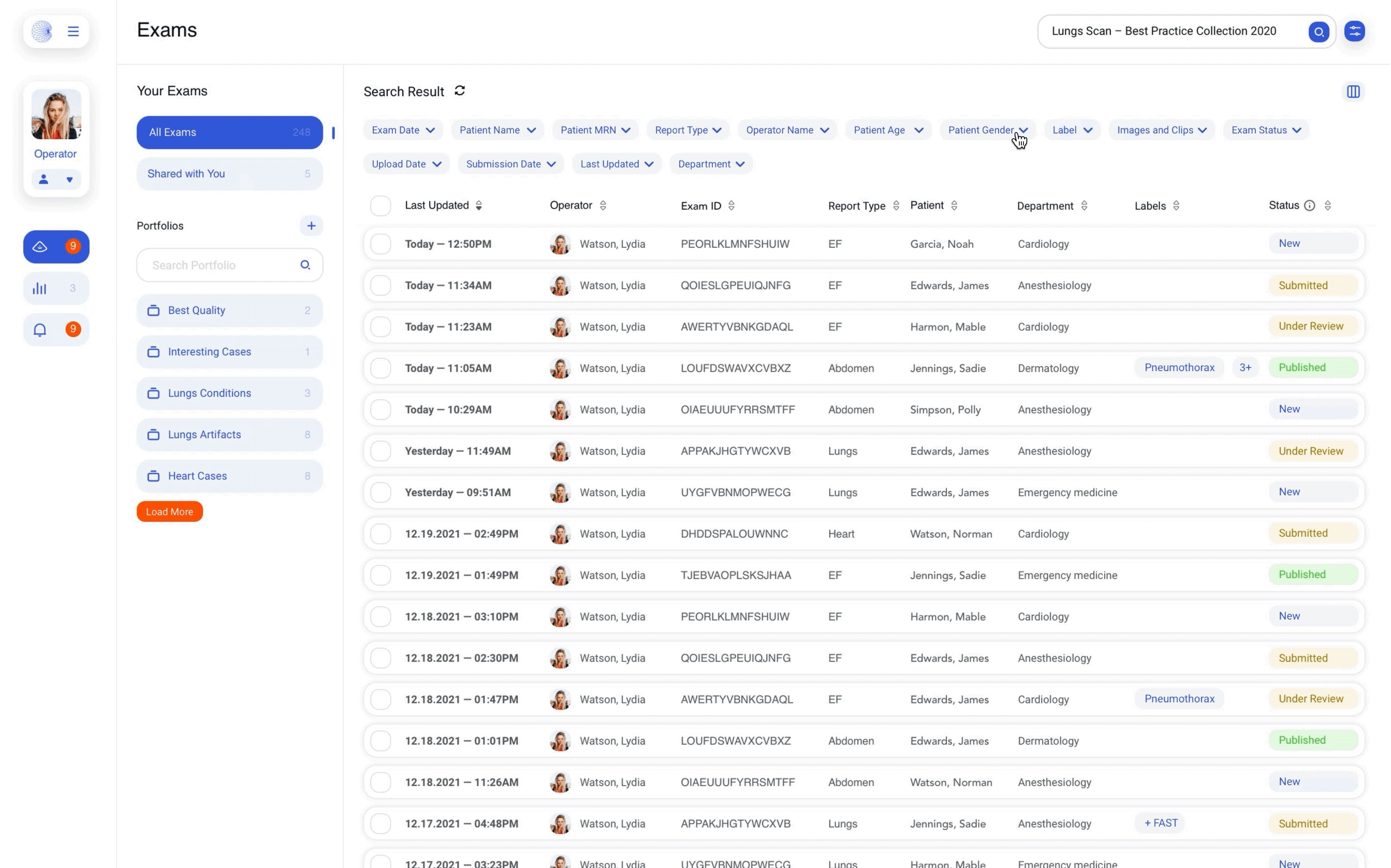
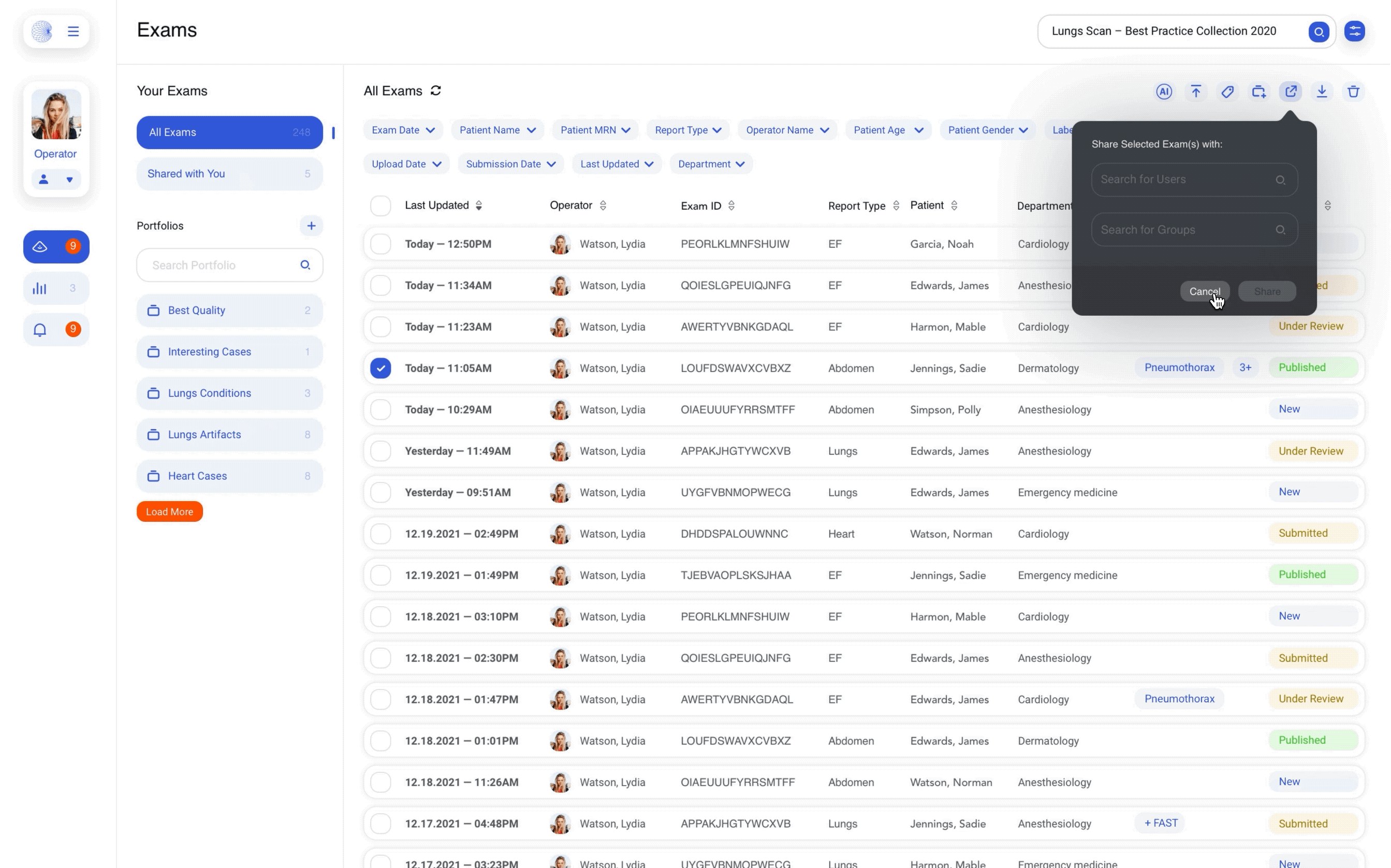
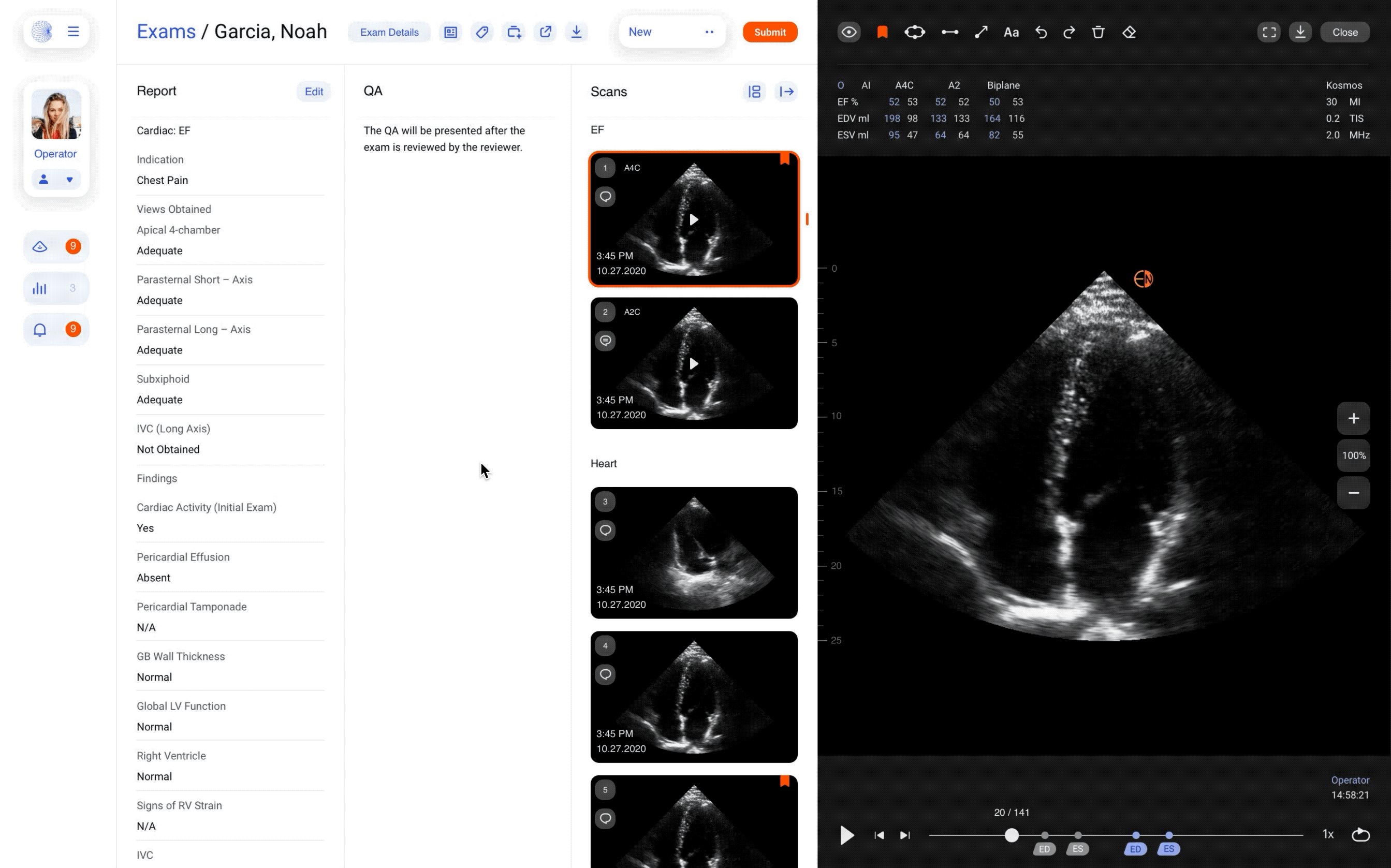
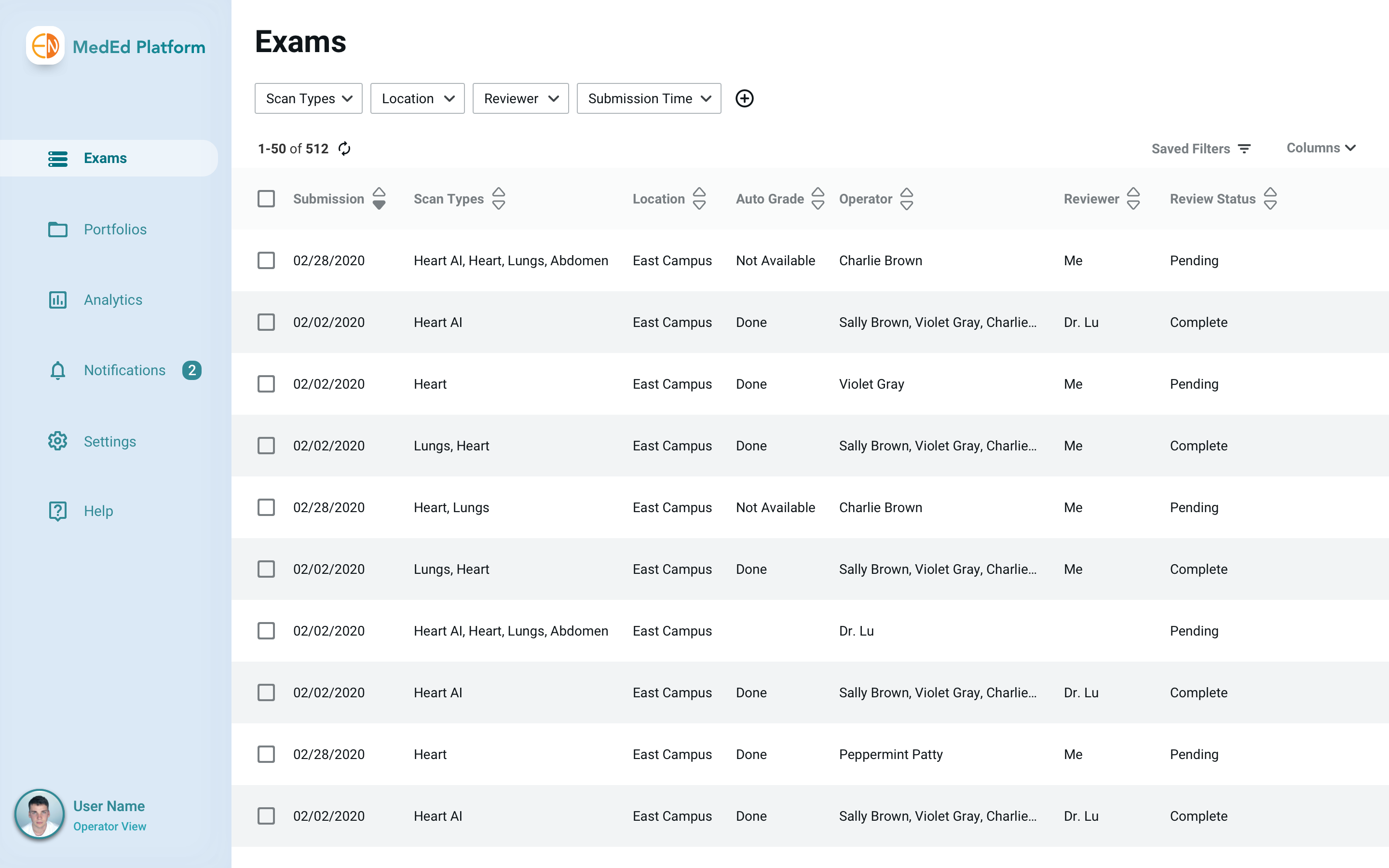
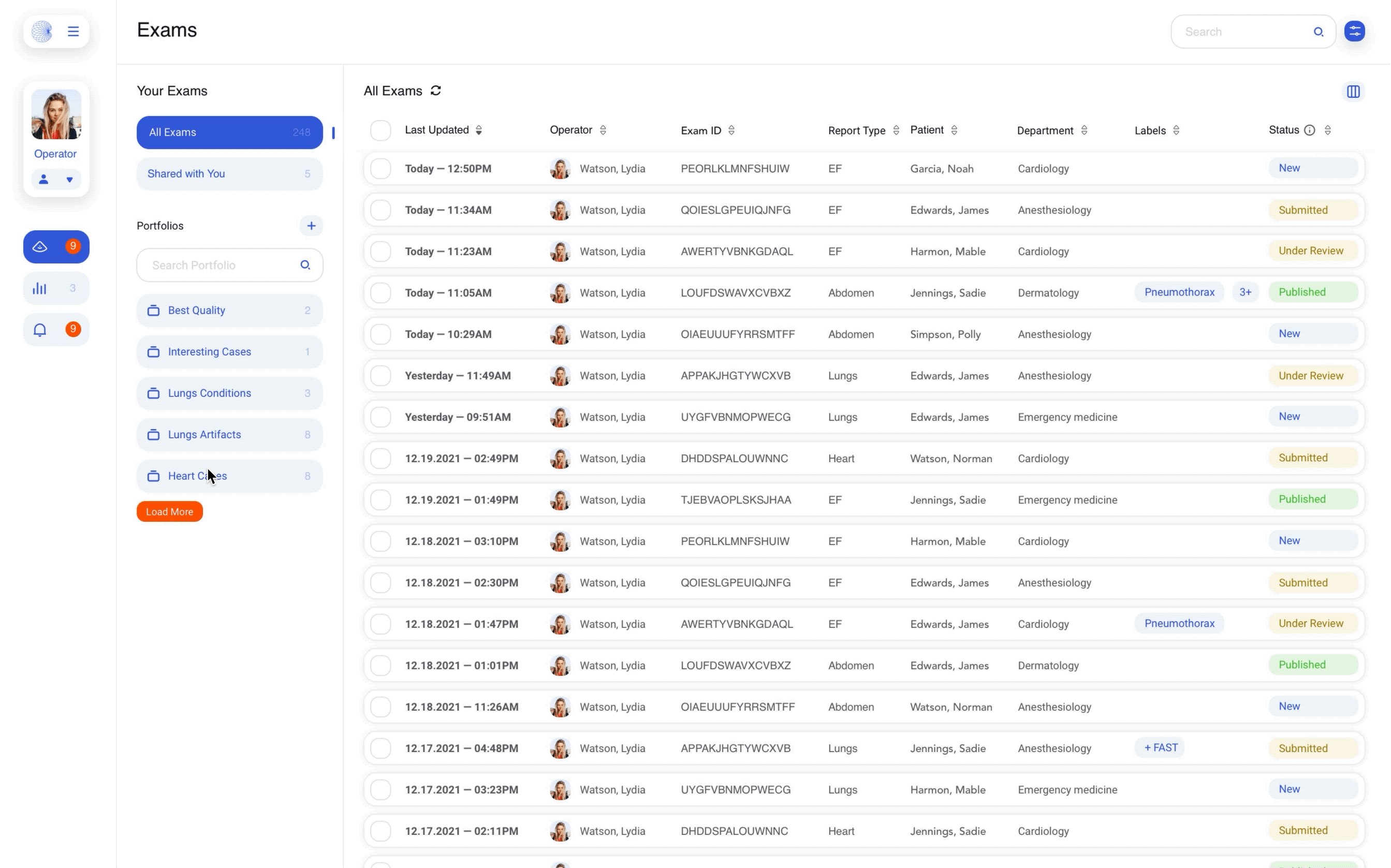
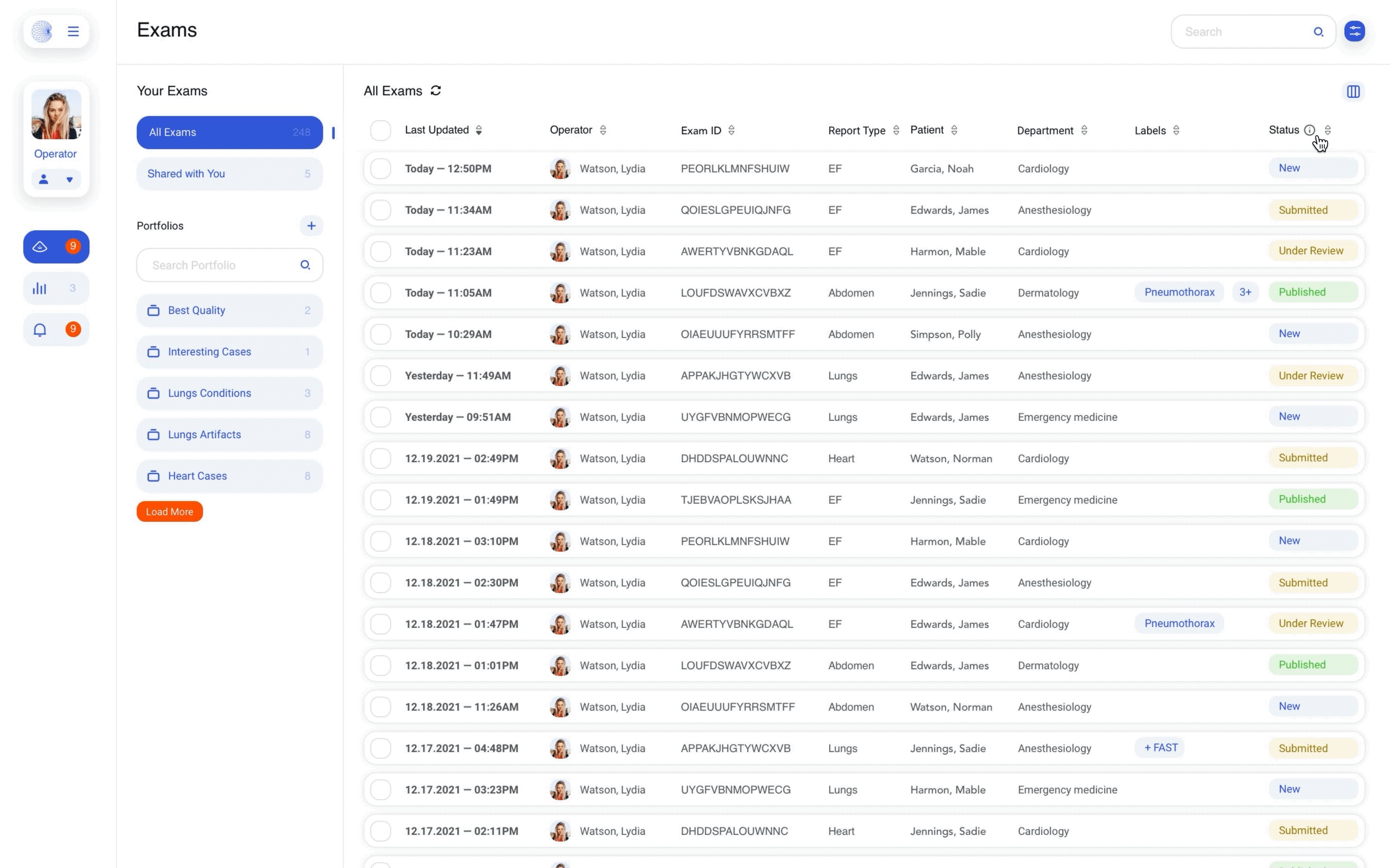
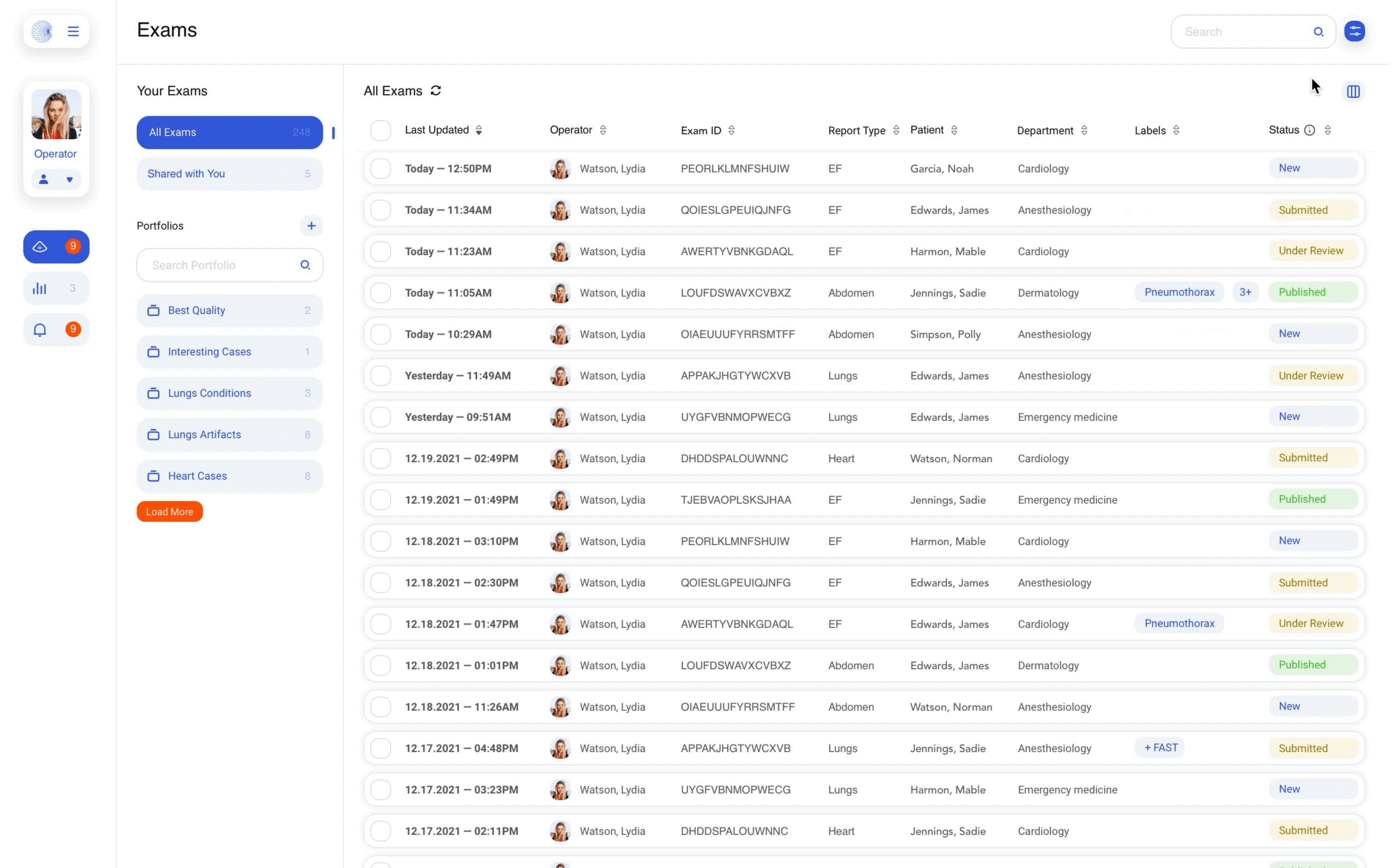
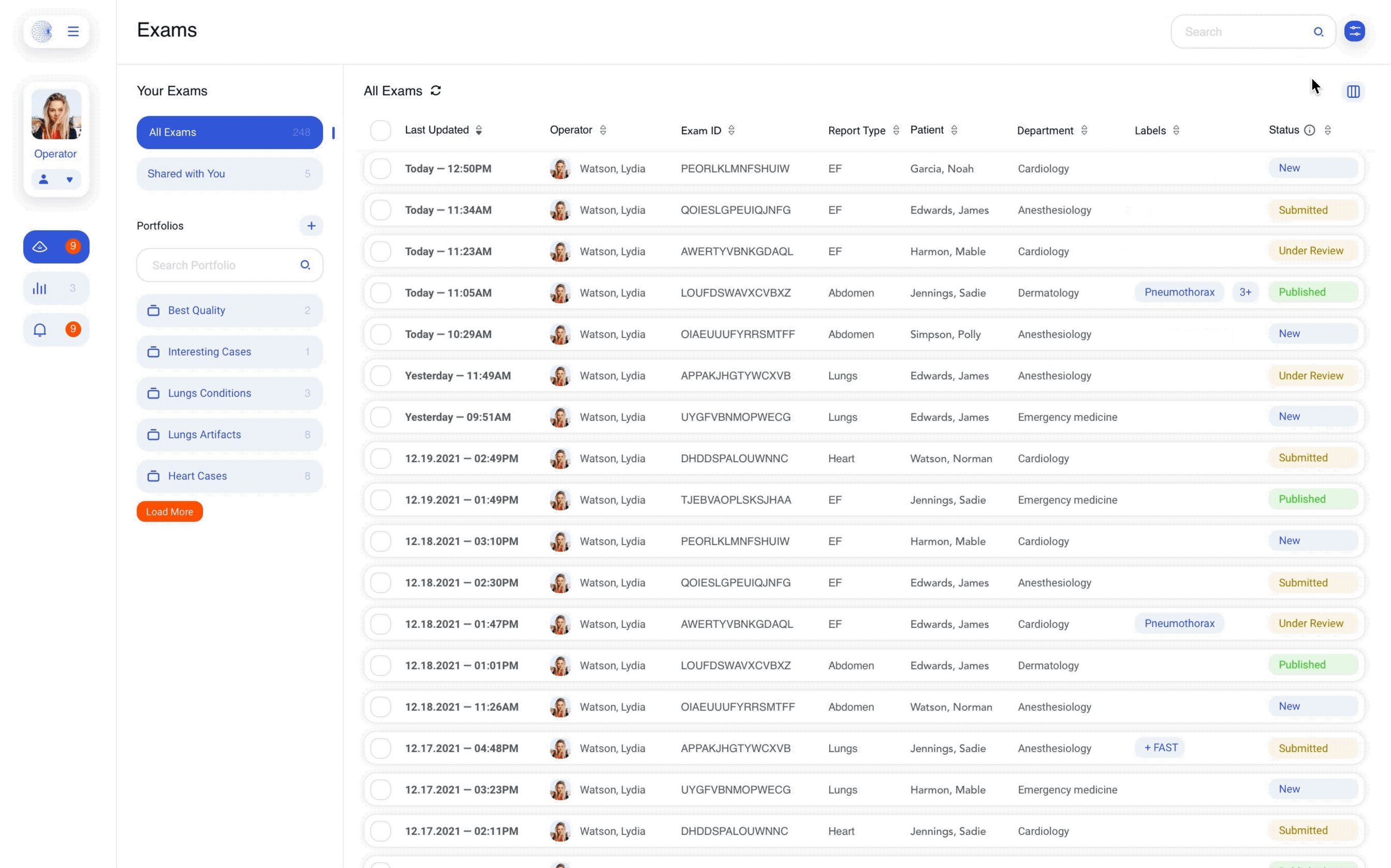
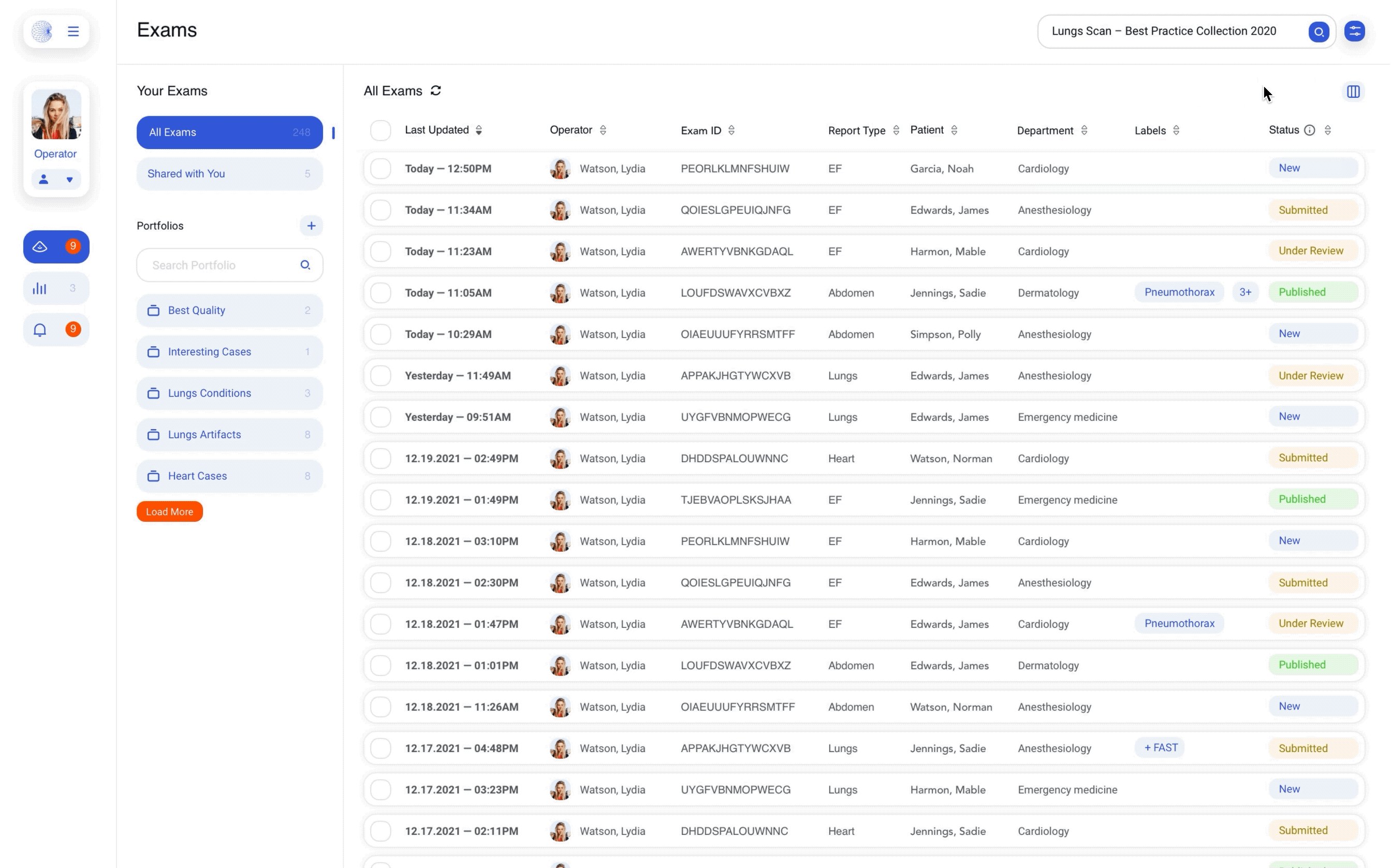
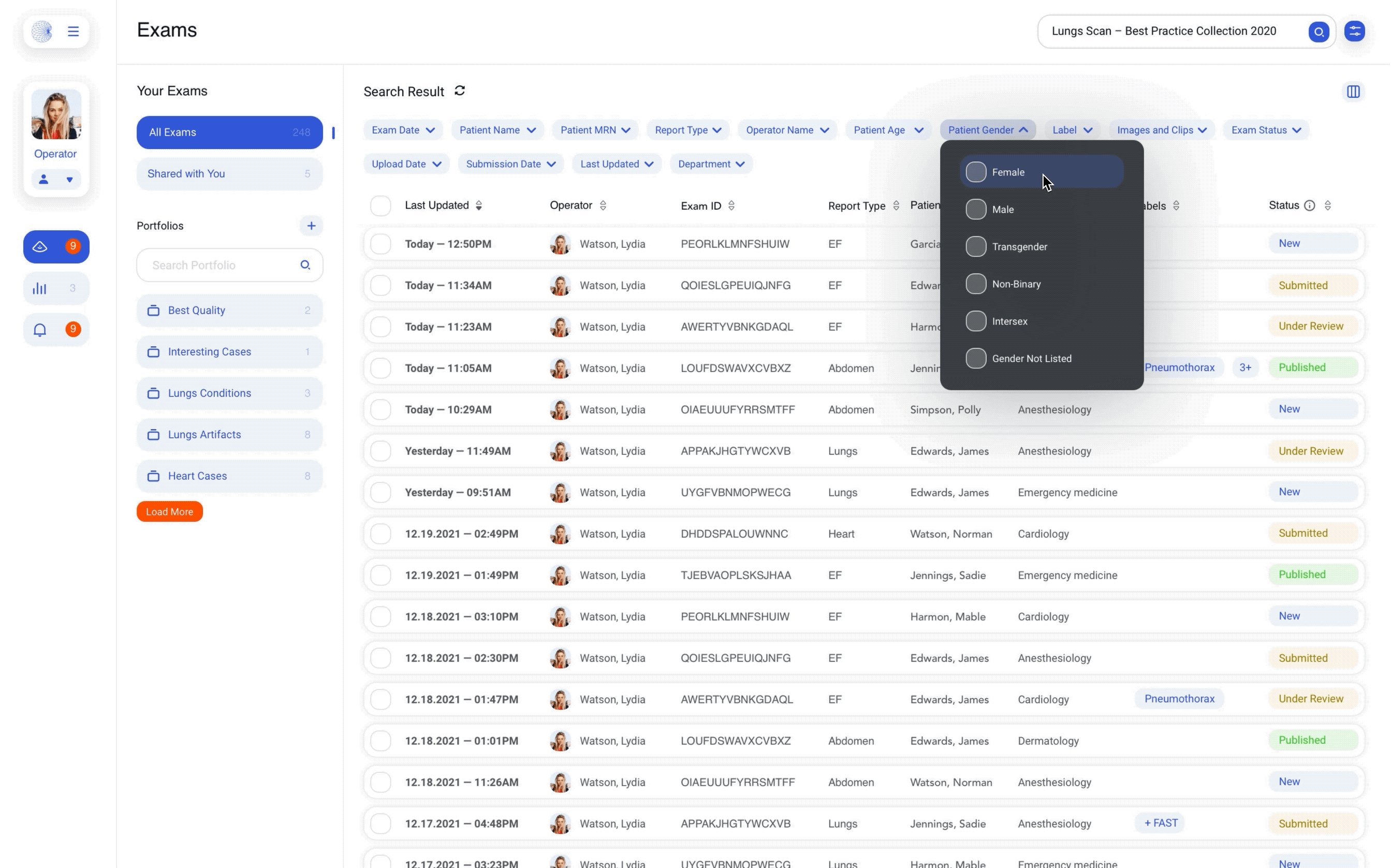
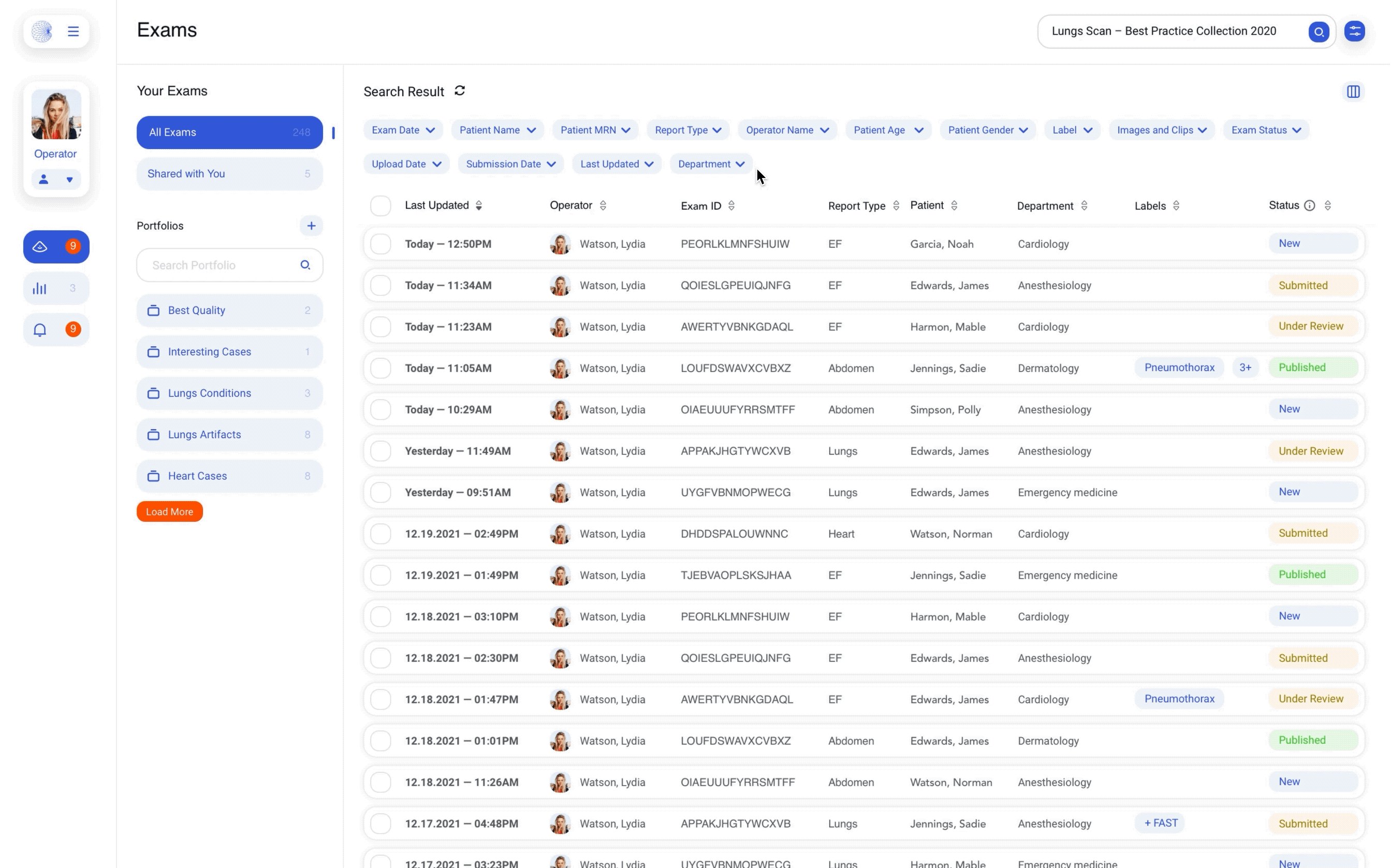
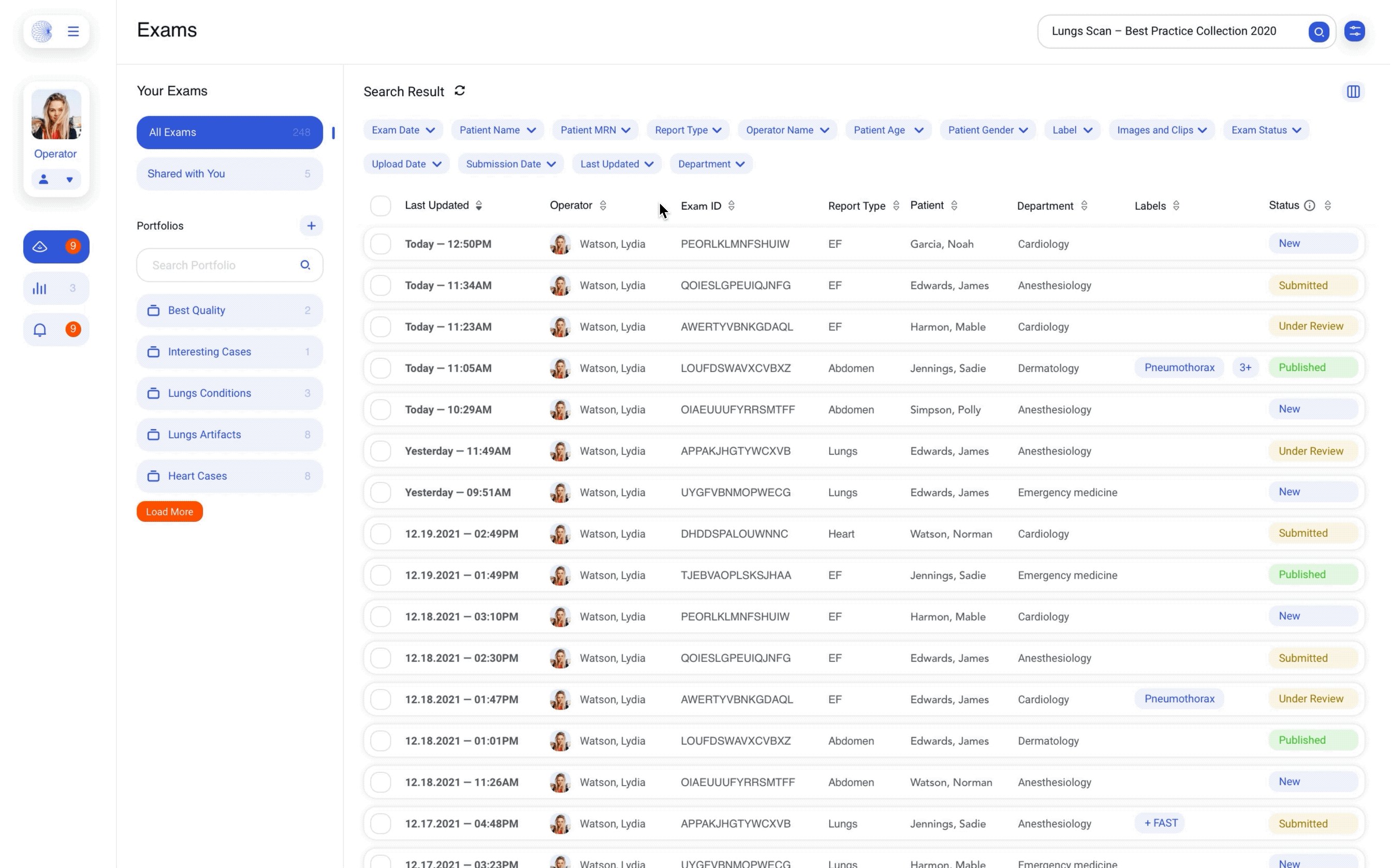
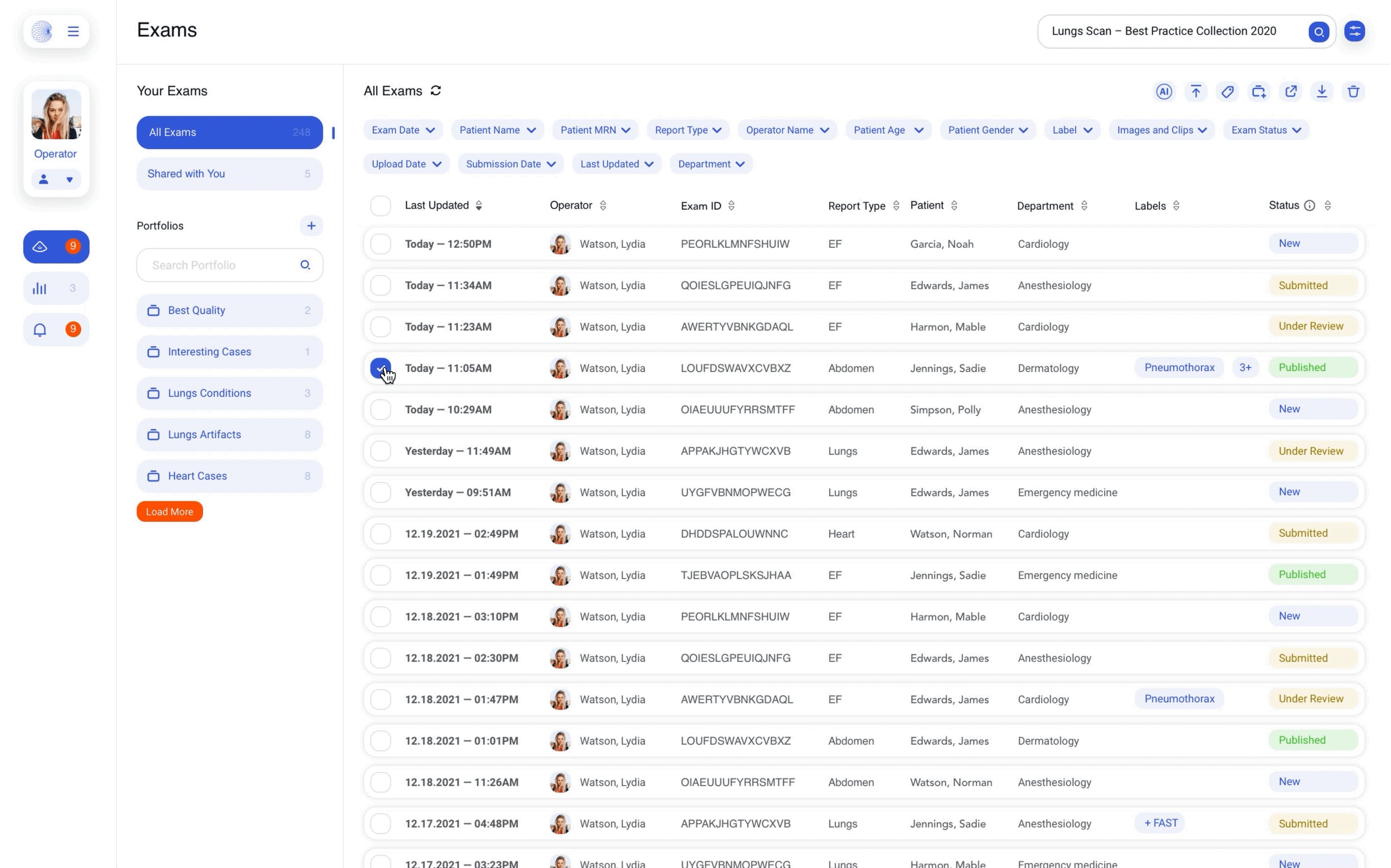
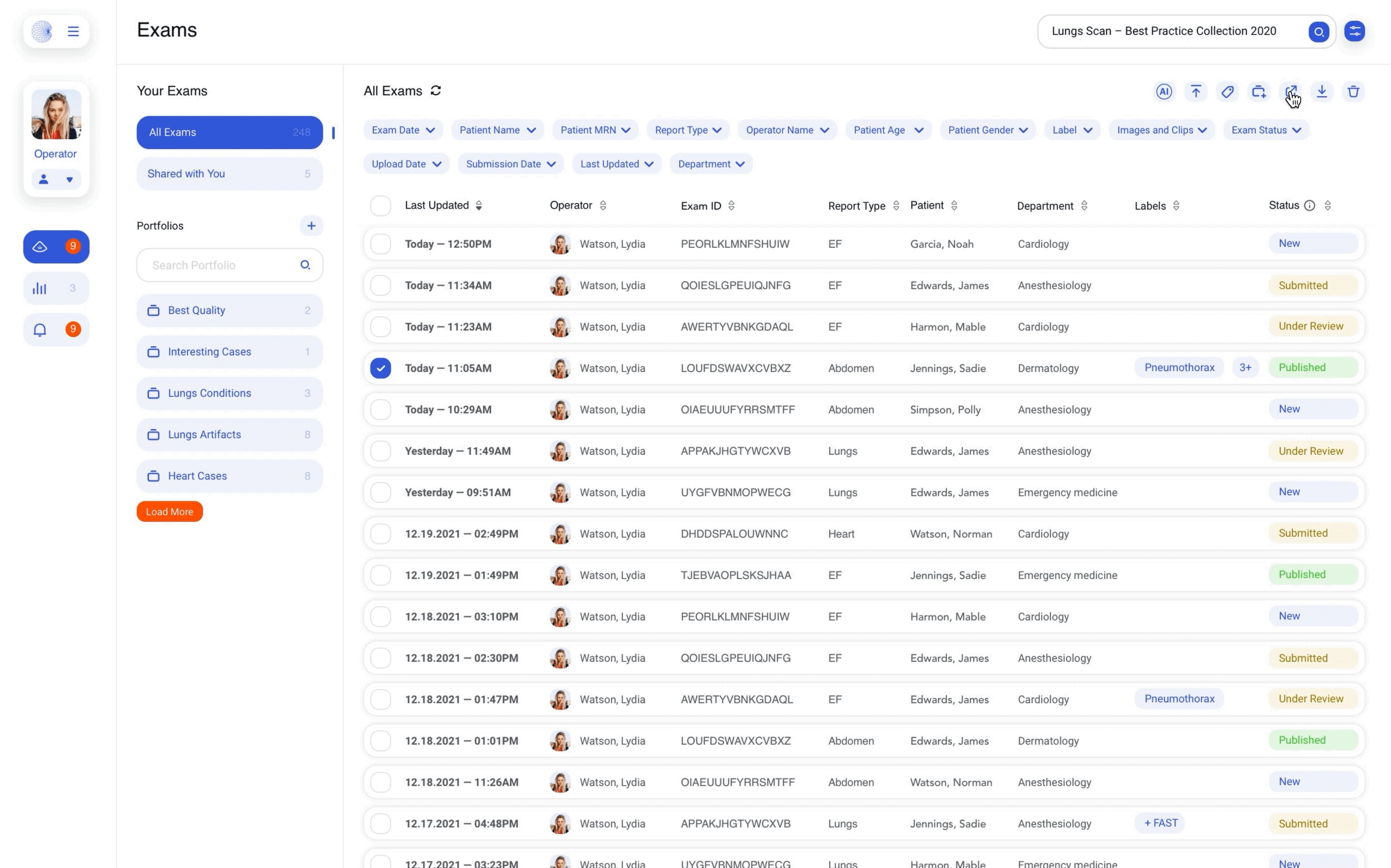
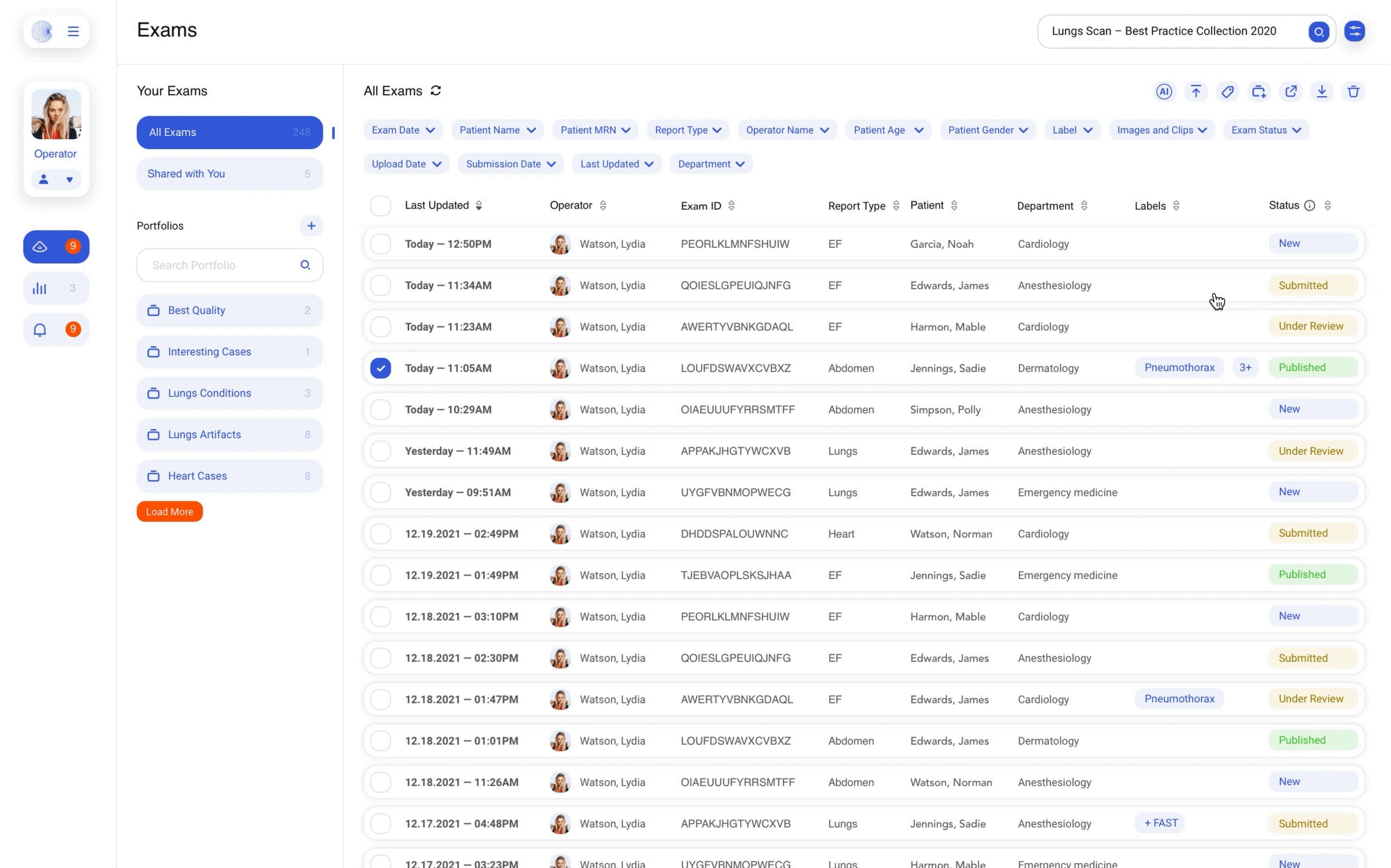
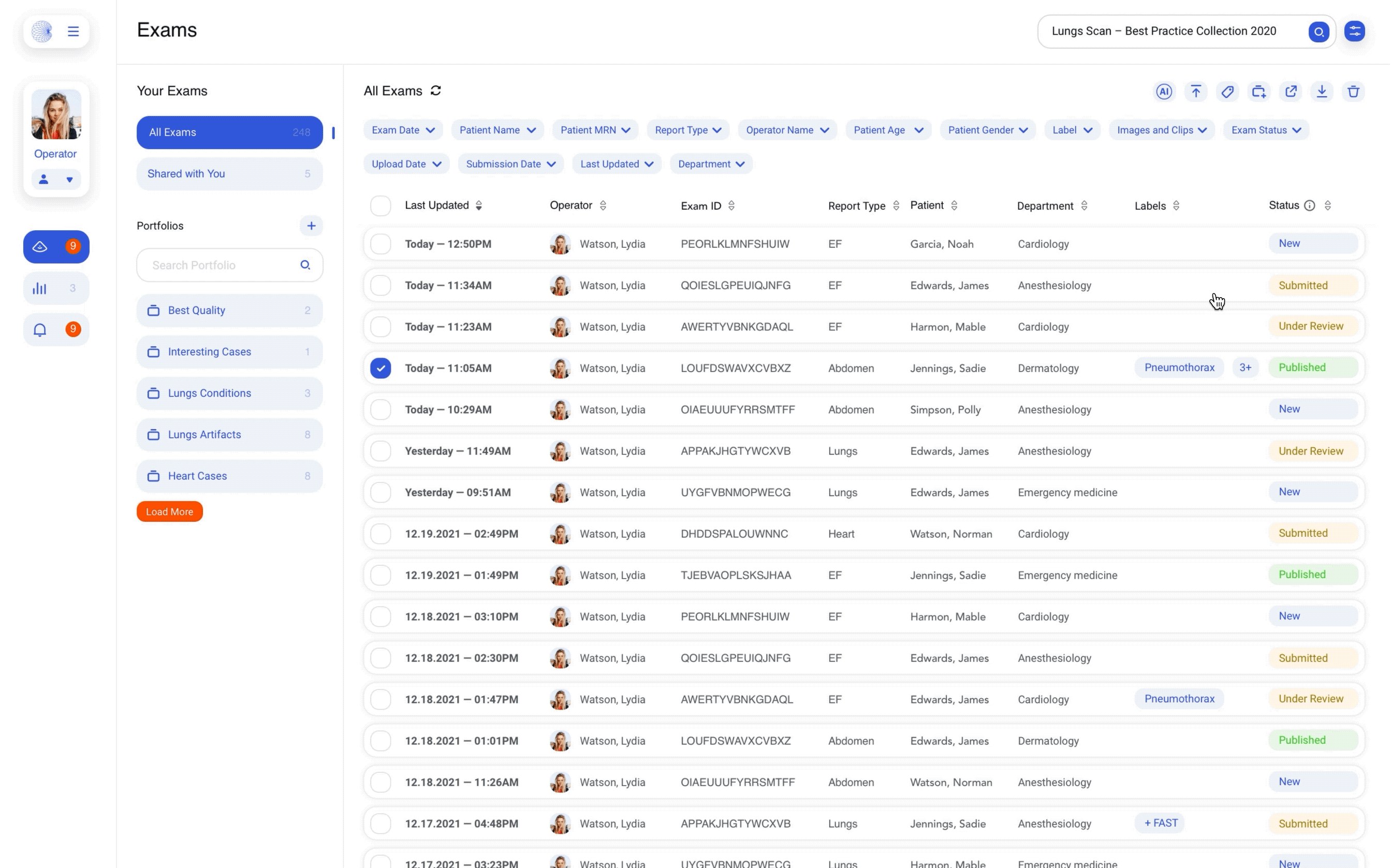
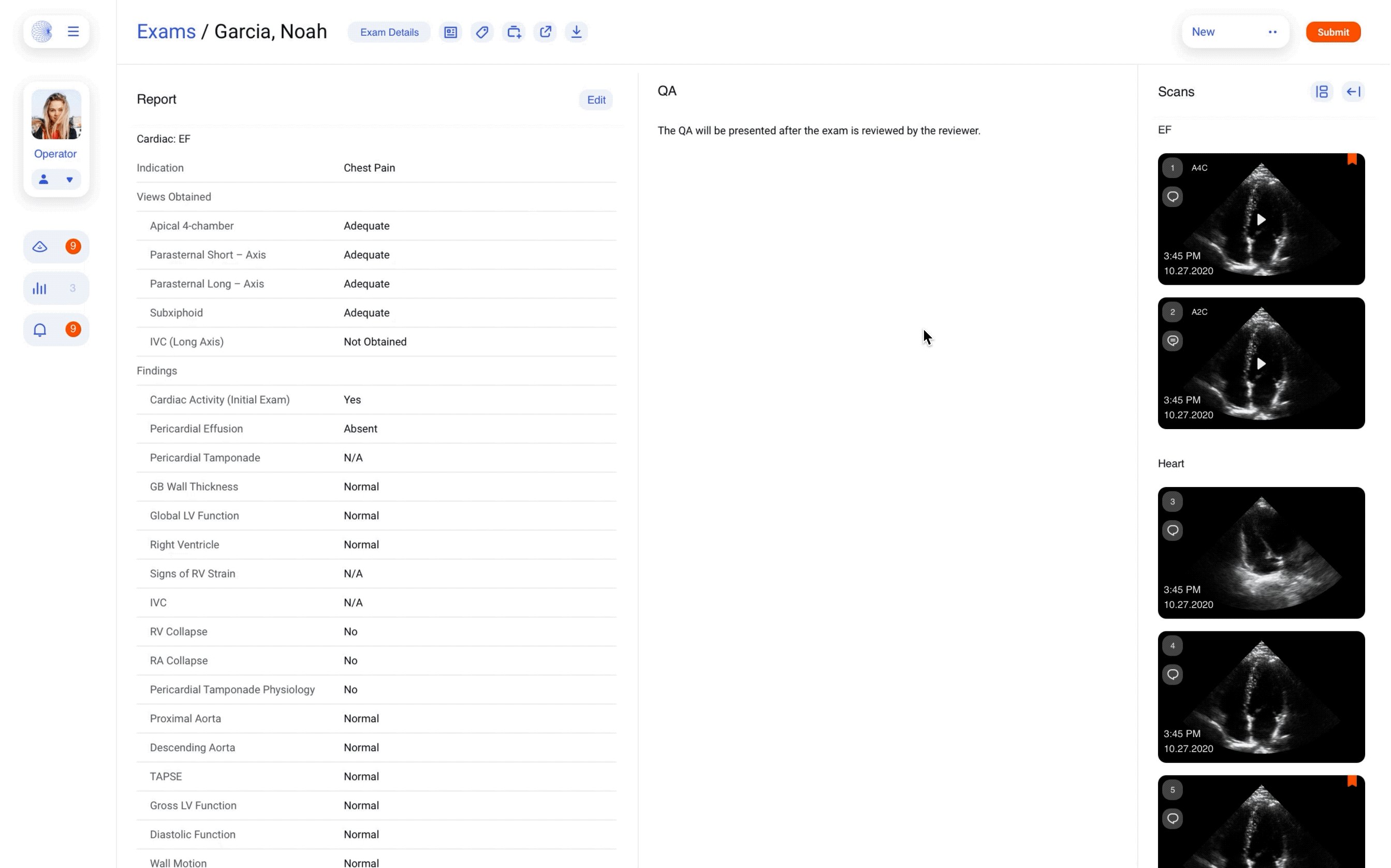
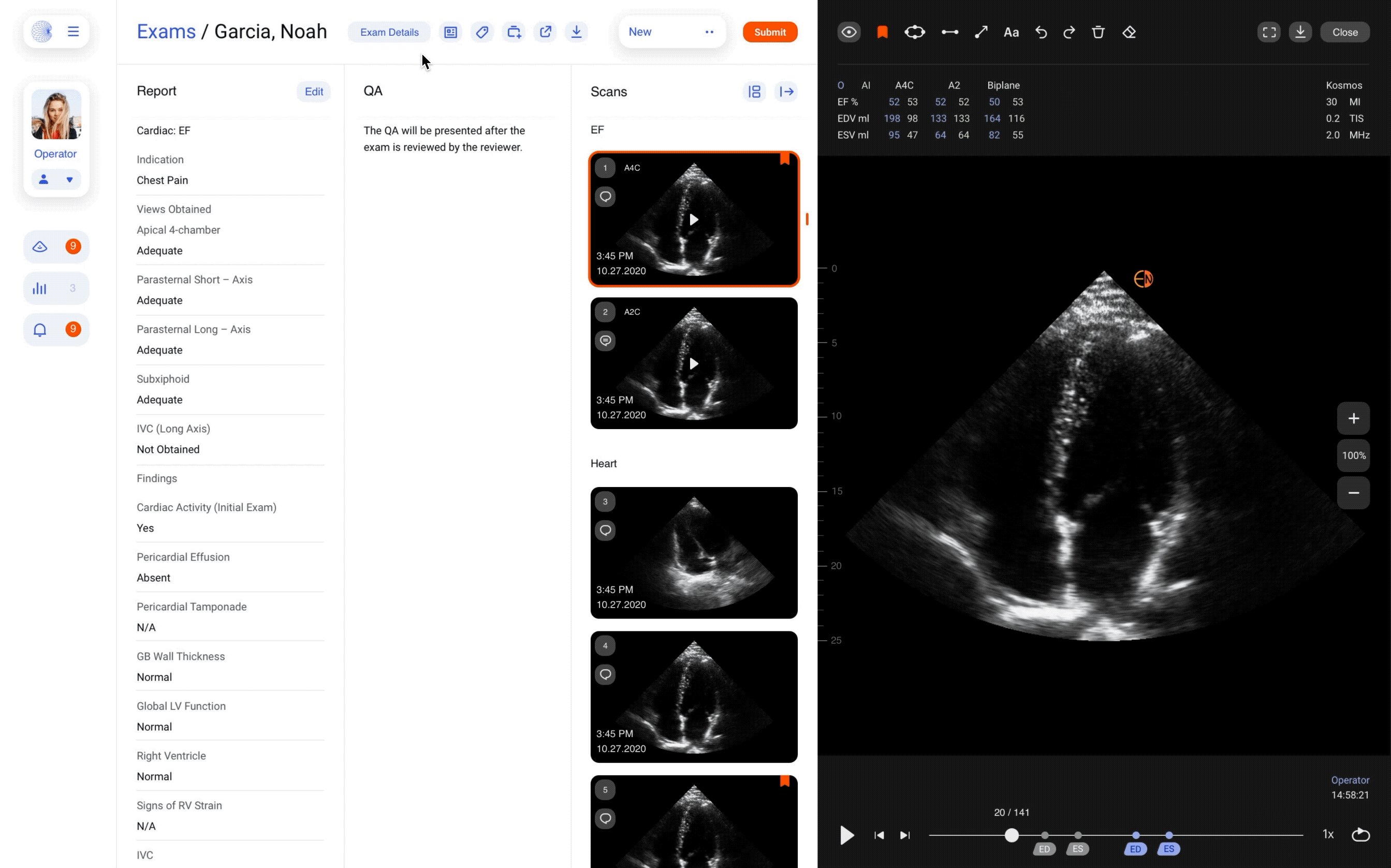
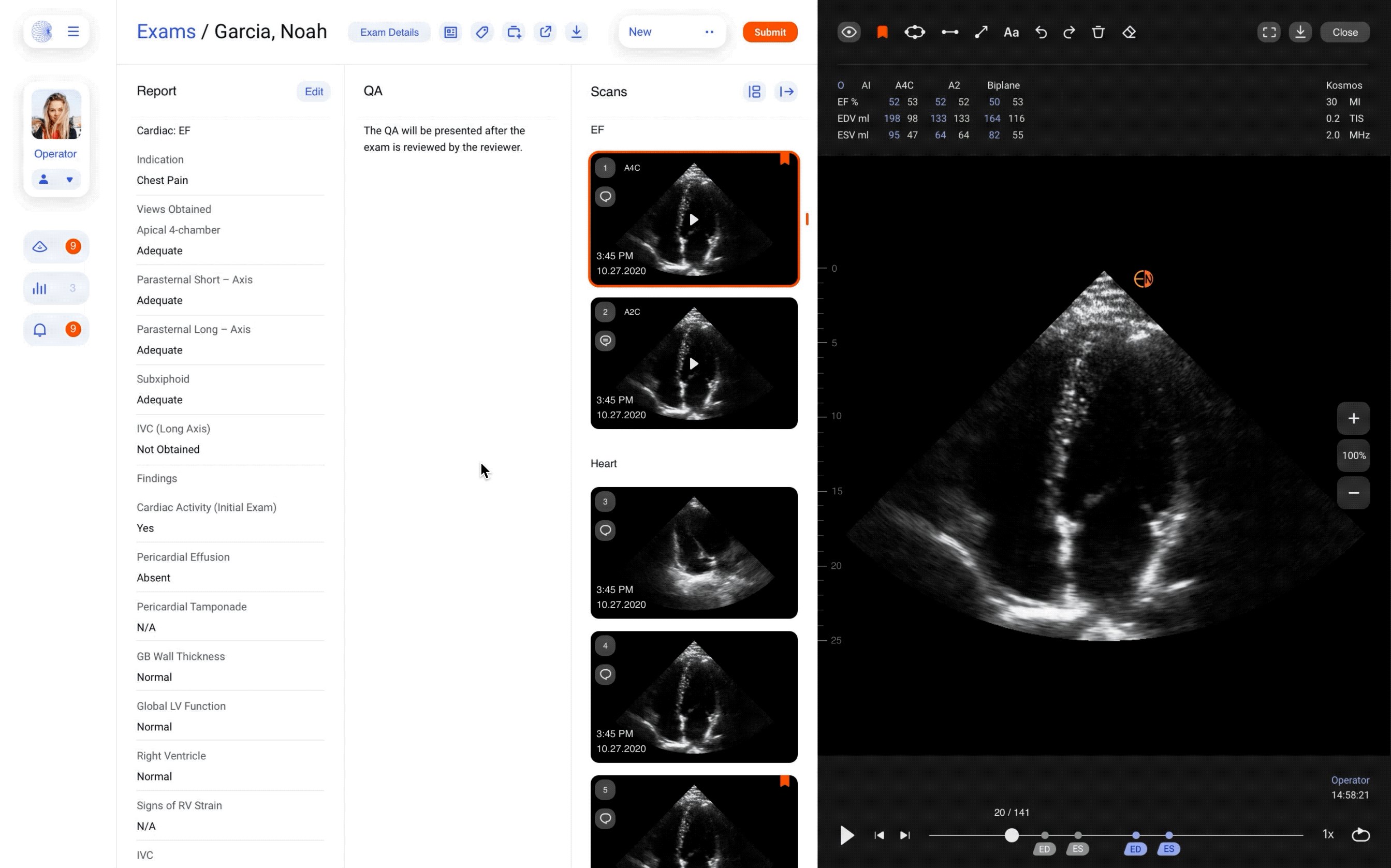
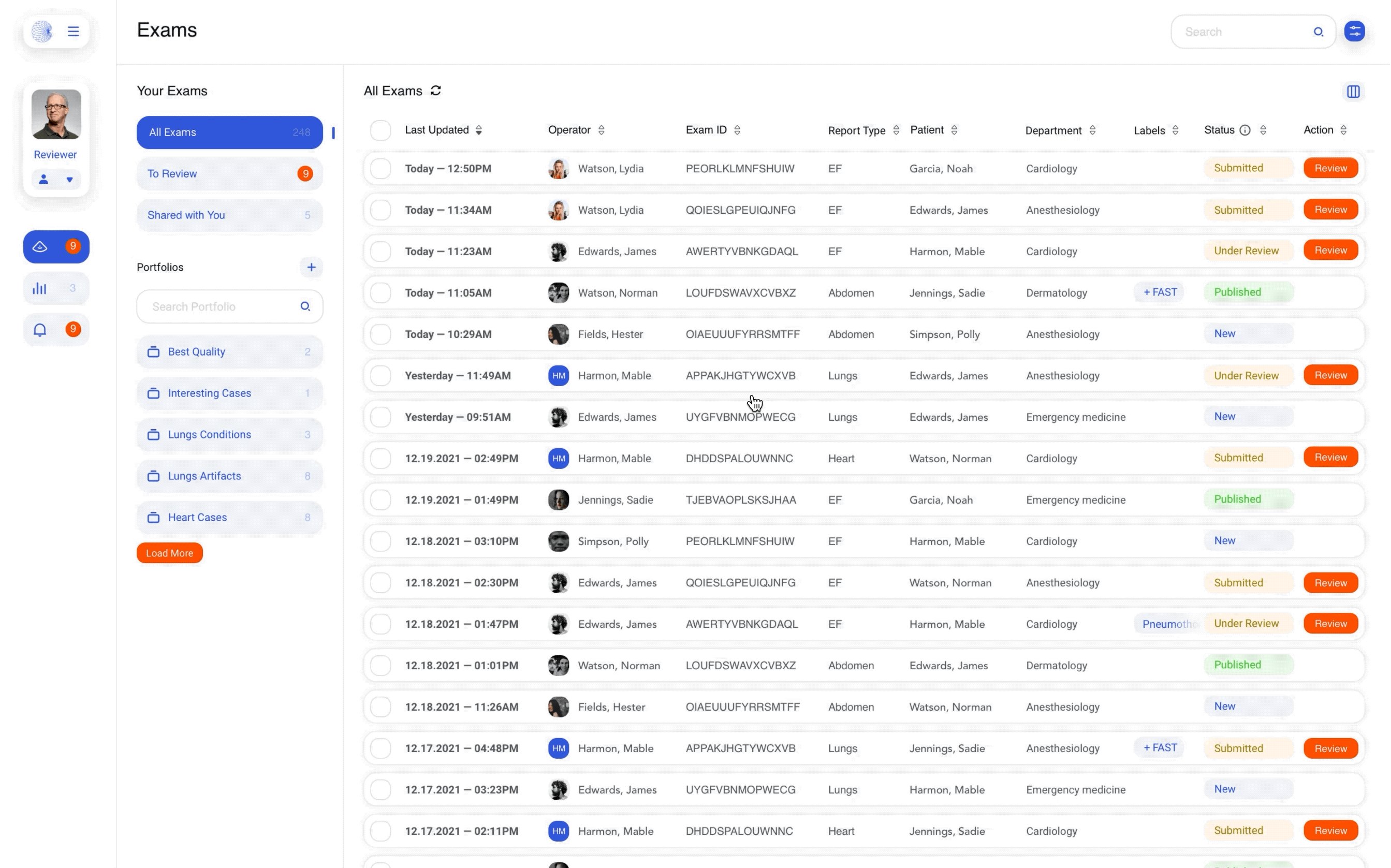
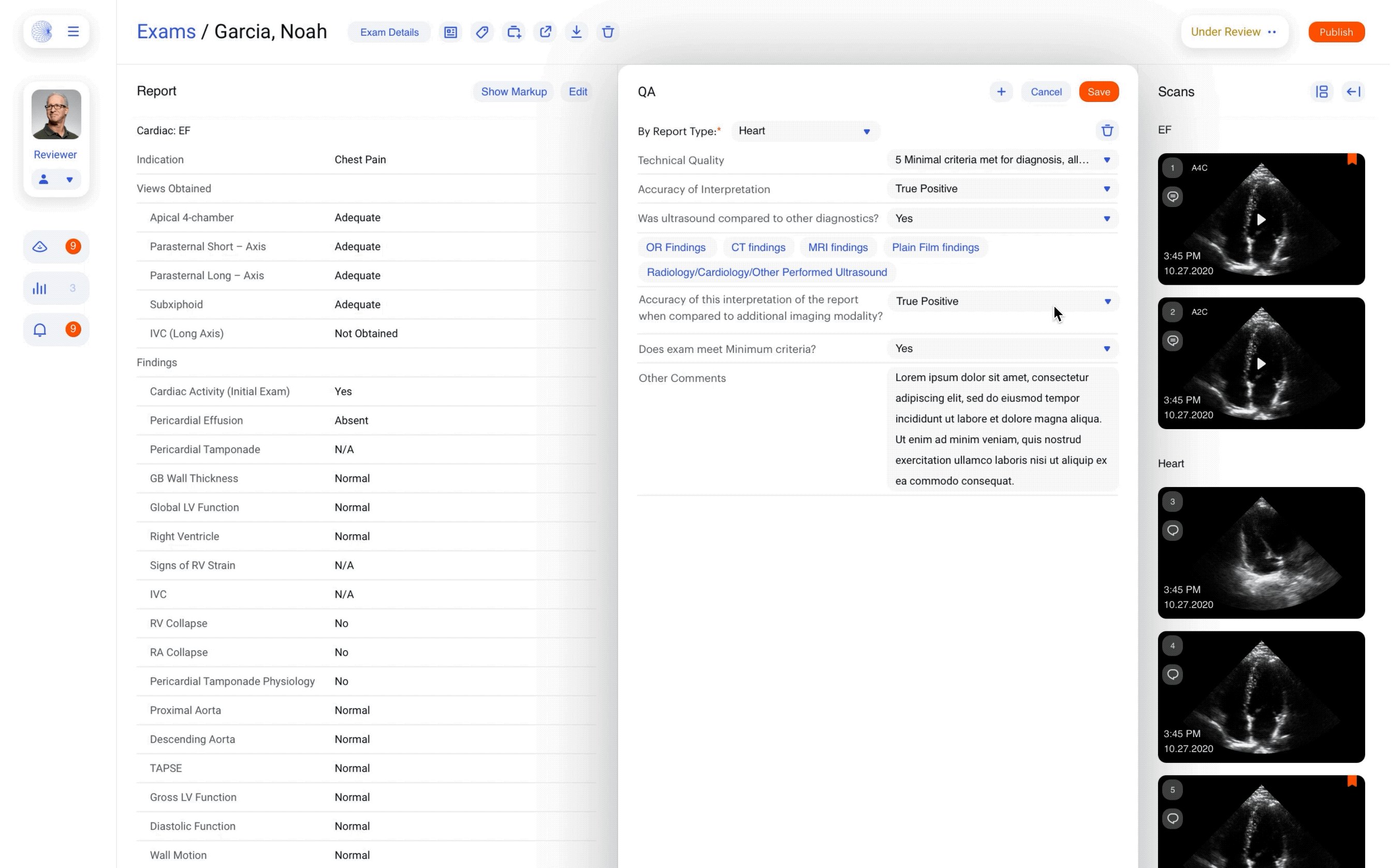
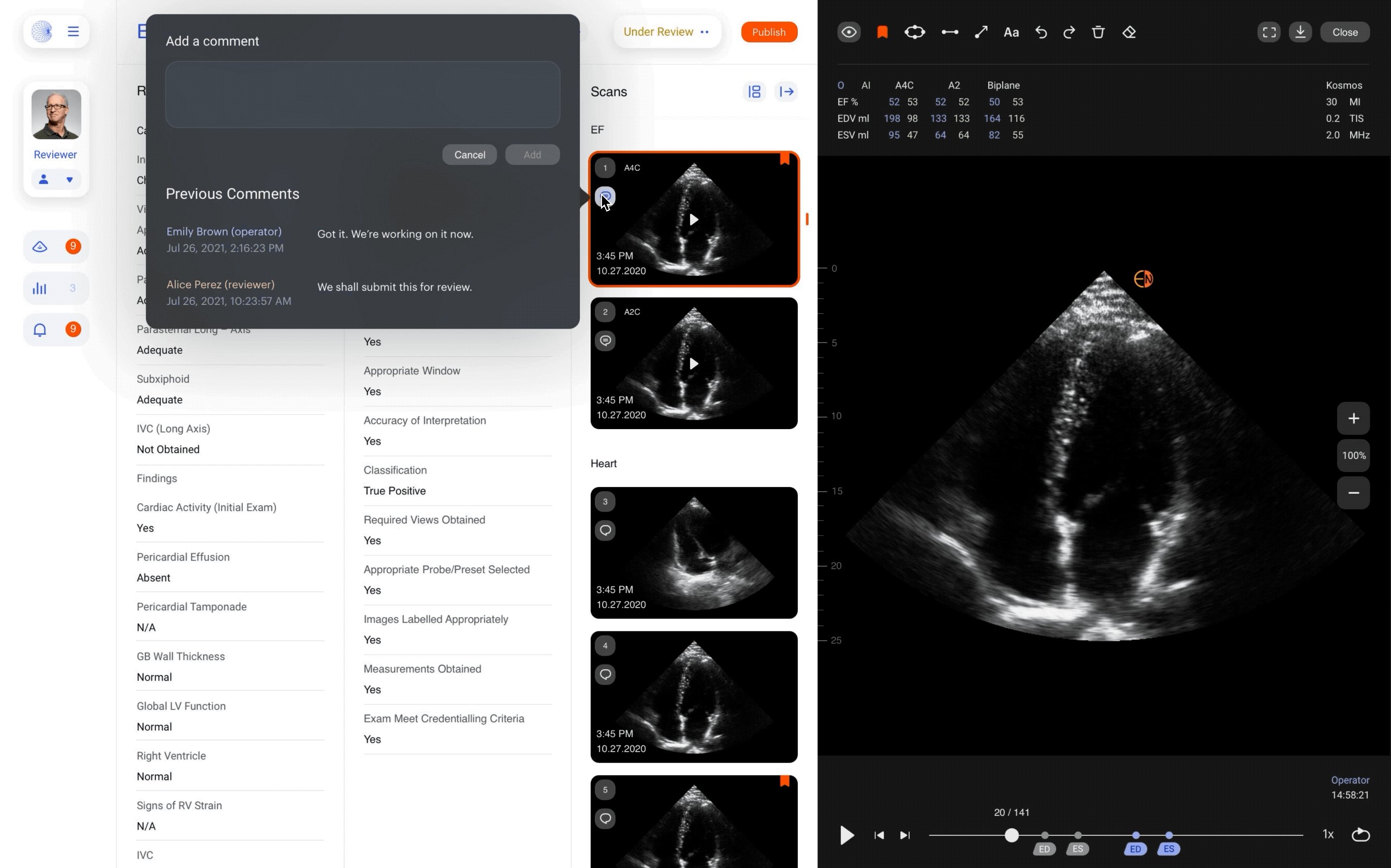
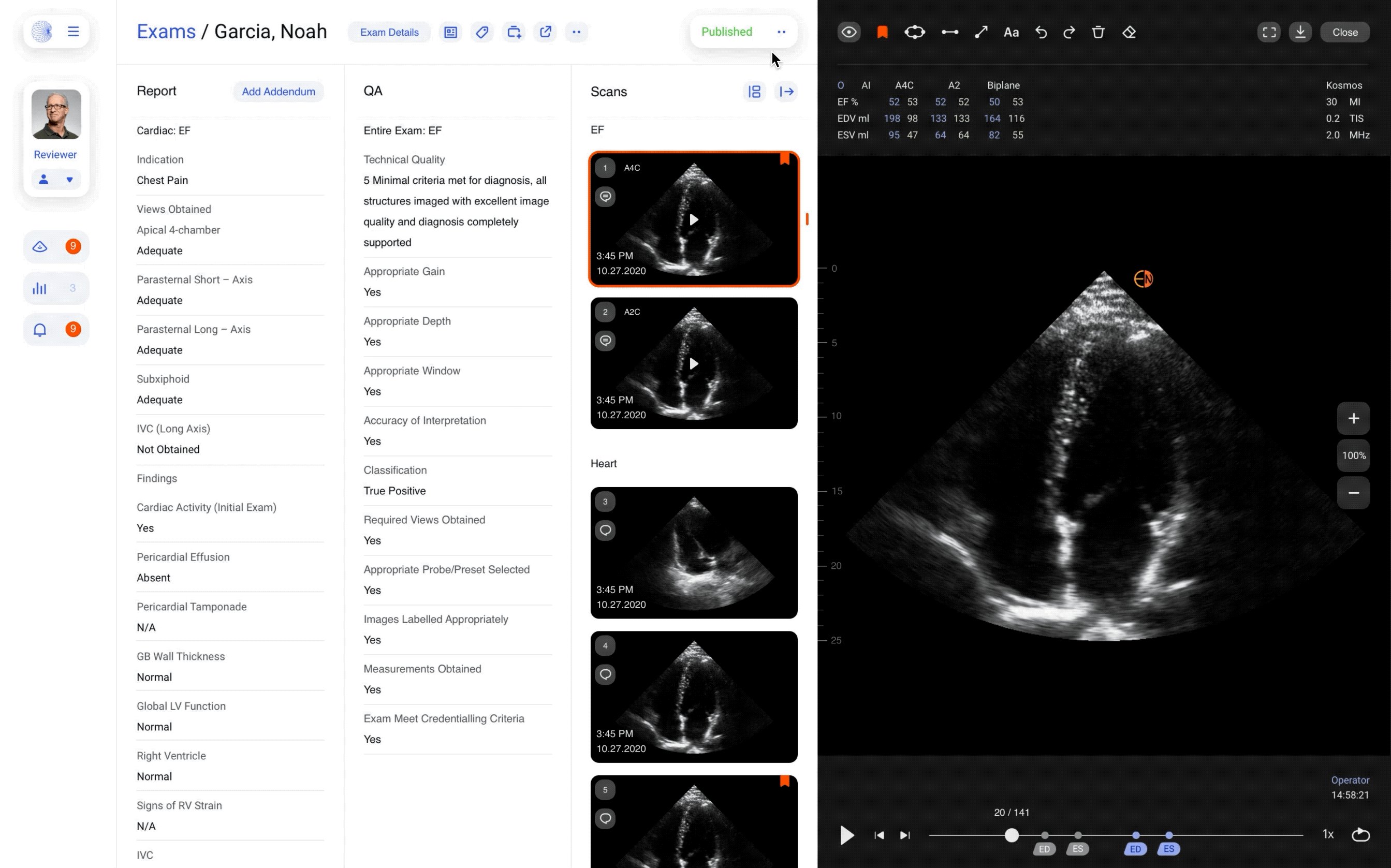
KOSMOS UP
Supporting clinical exam management.
Project Type: |
UX Designer at EchoNous |
Duration: |
Feb. 2021 – Apr. 2022 |
Members: |
2 designers, 6 engineers, 1 PM, 8 physicians |
Practice Areas: |
UX design, information architecture, interaction design, visual design |
My Role: |
I served as a UX designer and co-worked closely with other UX and UI designers, PMs, and project stakeholders. |