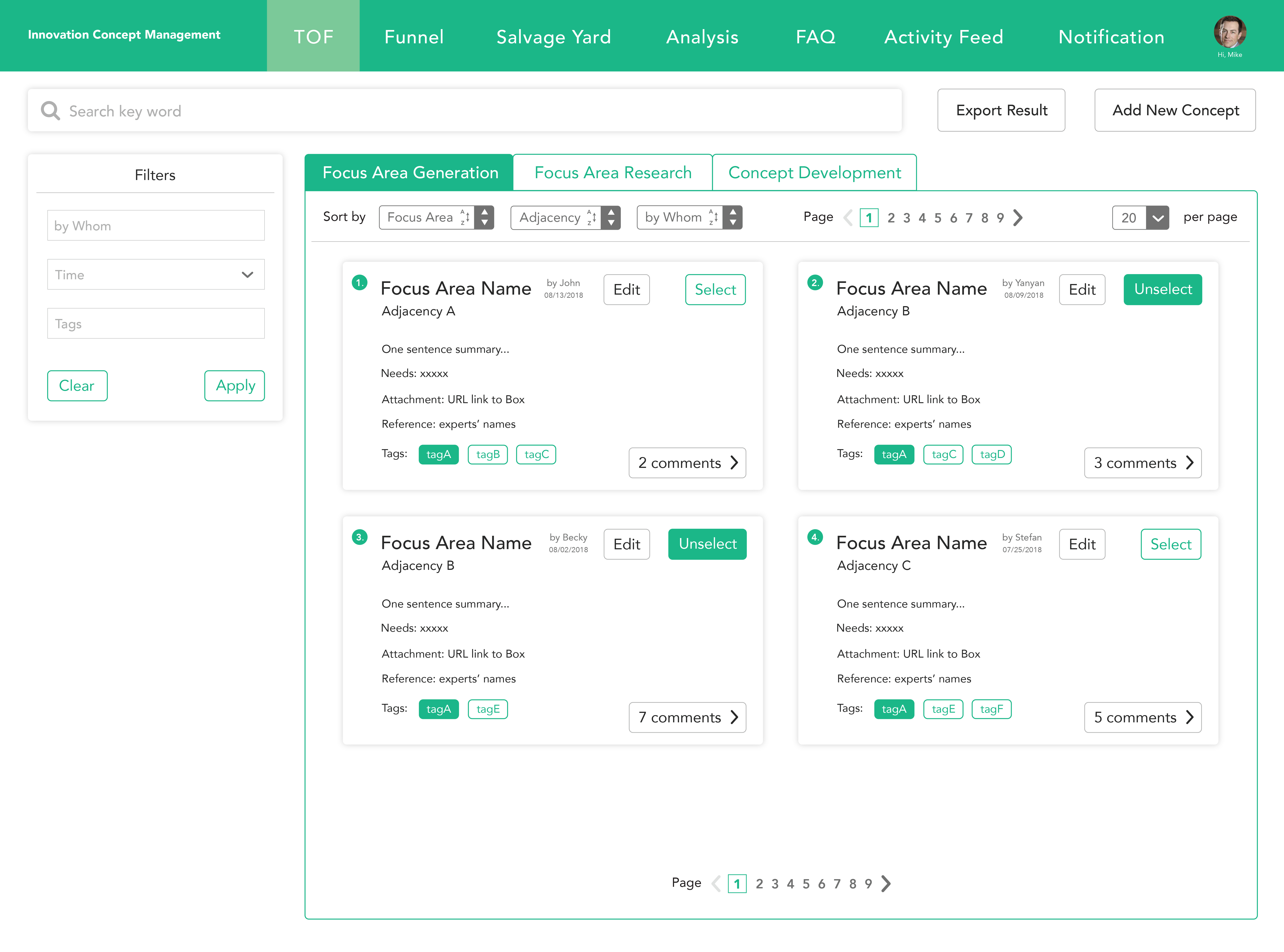
Concept Management
Enhancing team productivity.
Project Type: |
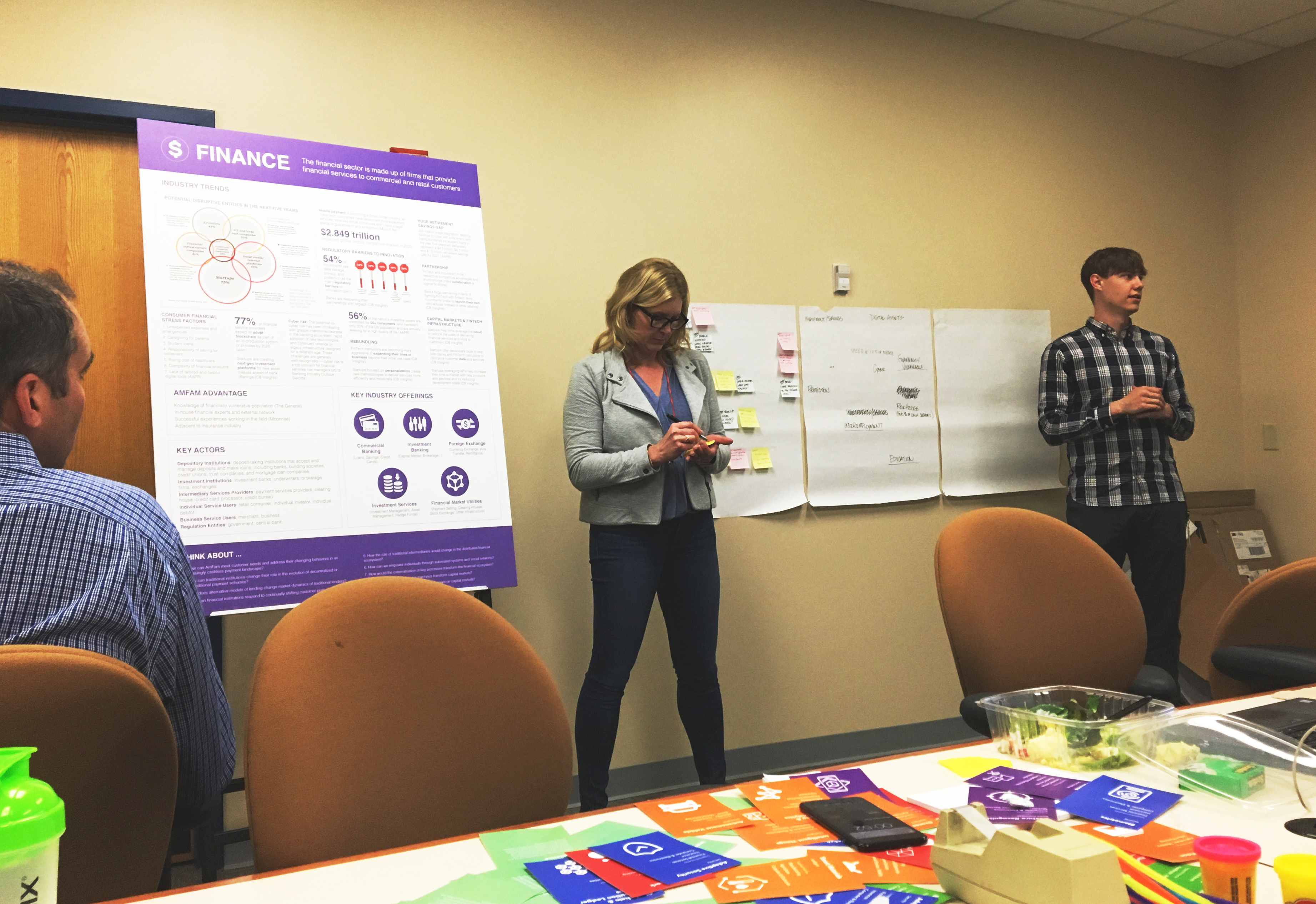
Innovation design intern (UX/visual design) at American Family Insurance |
Duration: |
Jul. – Aug. 2018 |
Members: |
2 designers, 1 design intern, 3 engineers, 2 marketing analysts |
Practice Areas: |
User studies, market research, UX design, information architecture, interaction design, data visualization, visual design, usability evaluation |
My Role: |
I was given ownership of the whole project. |